August 12, 2025
You can now include a PDF copy of the submission directly in your email notifications!

It’s a quick way to give recipients a polished, ready-to-save version of the form. No extra clicks required.
July 17, 2025 Version 3.1-3.8

June 2, 2025 Version 3.0
Welcome to Droplet 3.0 – our largest release yet.
We’re introducing DropletSign, a brand-new product for sending PDFs to be signed and annotated, along with powerful Google Sheets integrations right inside the workflow builder. Read on for all the details.

DropletSign is our new e-signature and PDF-marking solution, built to compete directly with DocuSign.
Choose parallel assignments to collect signatures from multiple people at once, and delight recipients with beautiful splash screens and a seamless user experience. DropletSign can be used alongside Droplet’s forms and workflows or purchased as a standalone product. No per-envelope fees, ever.

You can purchase DropletSign as an add-on to your existing Droplet subscription or as a standalone product.
REQUEST A DROPLETSIGN DEMO ▸
We’ve added a powerful new integration with Google Sheets directly inside the workflow builder.
You can now export submission data to a Google Sheet, creating a streamlined data flow from form submissions to your reporting or analysis tool of choice. Behind the scenes, we’ve built the infrastructure to support additional integrations in the near future.
That’s it for Droplet 3.0 and DropletSign’s first full release. We’re excited for you to try these new capabilities and see how they streamline your document workflows and data integrations. As always, please send us your feedback so we can continue to improve.
Enjoy the update, and thank you for using Droplet!
April 9, 2025 Version 2.19 & 2.20
We're picking up steam in April! We'll be releasing a weekly wave of small builder updates for you. Stay tuned to this page for a full accounting of what our team is building to make your life even easier.

We’re rolling out visual date and time rules! Now, you can easily set up static earliest and latest dates, or build dynamic rules...like making sure an event’s end date always comes after the start date. It’s a simpler, more intuitive way to keep date/time selections error-free.

A bit of spring cleaning for our top navigation bar! You’ll now find a handy Preview button front-and-center, making it easier to quickly view how your form looks to users. Plus, we’ve tidied up by relocating the Code Mode toggle to the three-dot menu for a cleaner workspace.
We also have some slick new keyboard shortcuts for toggling to Code Mode and for sharing links. Check out the three-dot more menu for the details.
March 25, 2025 Version 2.18
We're introducing a smarter signature experience, freshly-updated templates, faster form interaction, and other enhancements designed to make form-building effortless for everyone.

When you drag a Signature component onto your form canvas, it now includes a little sidecar buddy: the Timestamp component that's hooked up to automatically display when a signature has been populated! You can easily edit or remove the timestamp whenever you want, as well.

We've reimagined our template library to help you quickly find the perfect starting point. Popular and featured templates now appear front-and-center, filtering options are more useful, and we've added more K12-based examples to inspire your form creations.
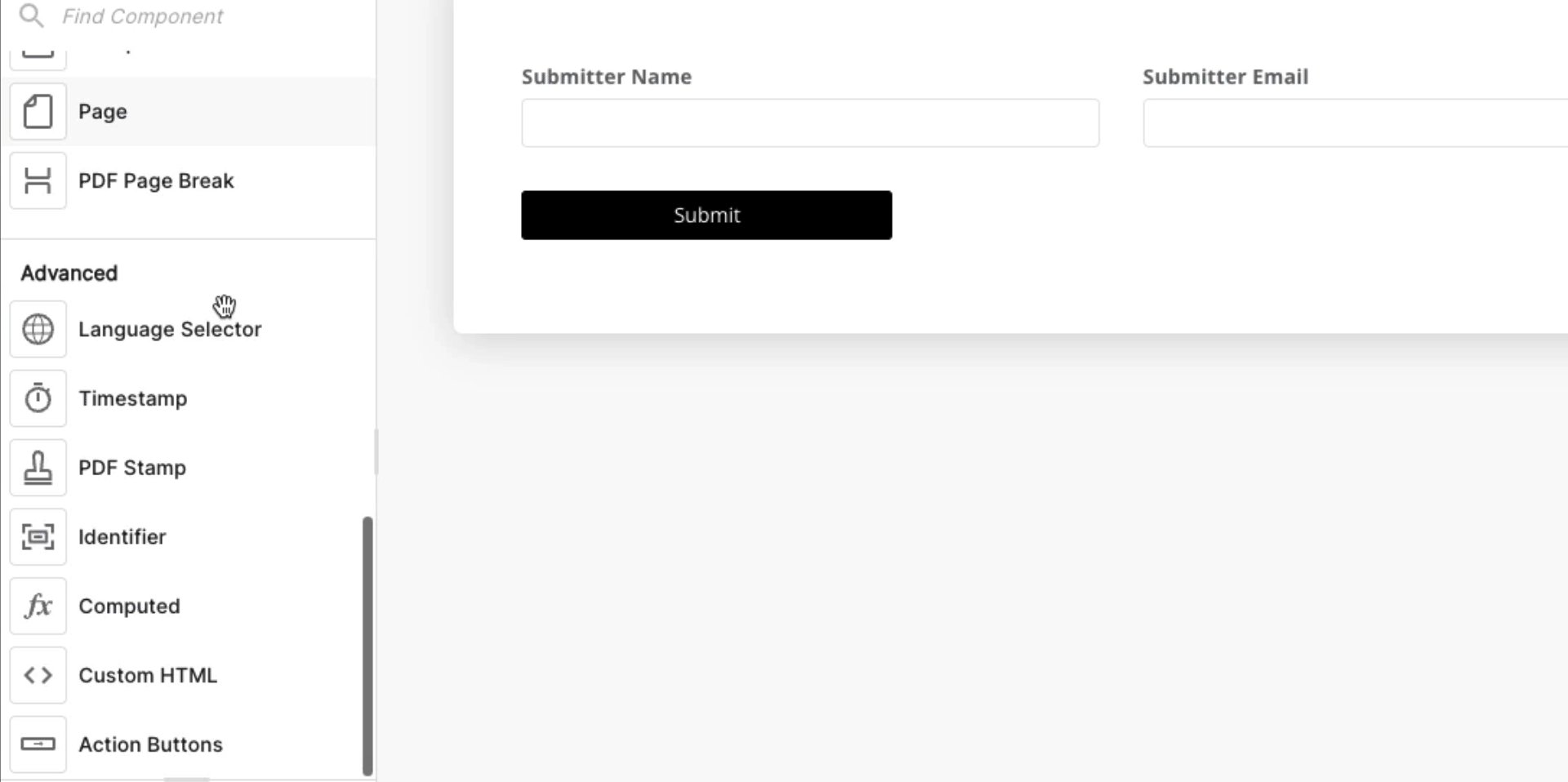
- Refreshed component library with clearer names and sleeker icons
- The Code Mode toggle is now accessible via the form’s three-dot options menu in the top-right corner
- Silky smooth hover effects that make form-building feel more responsive and reactive to builder cursor movements
Enjoy these updates, and keep the feedback coming. We're always making Droplet better.
February 28, 2025 Version 2.16
We've released a new wave of visual rules and enhanced workflow options! This release gives you more flexibility and clarity when building workflow steps, setting notification rules, and even customizing dropdown, checkbox, or radio button logic.
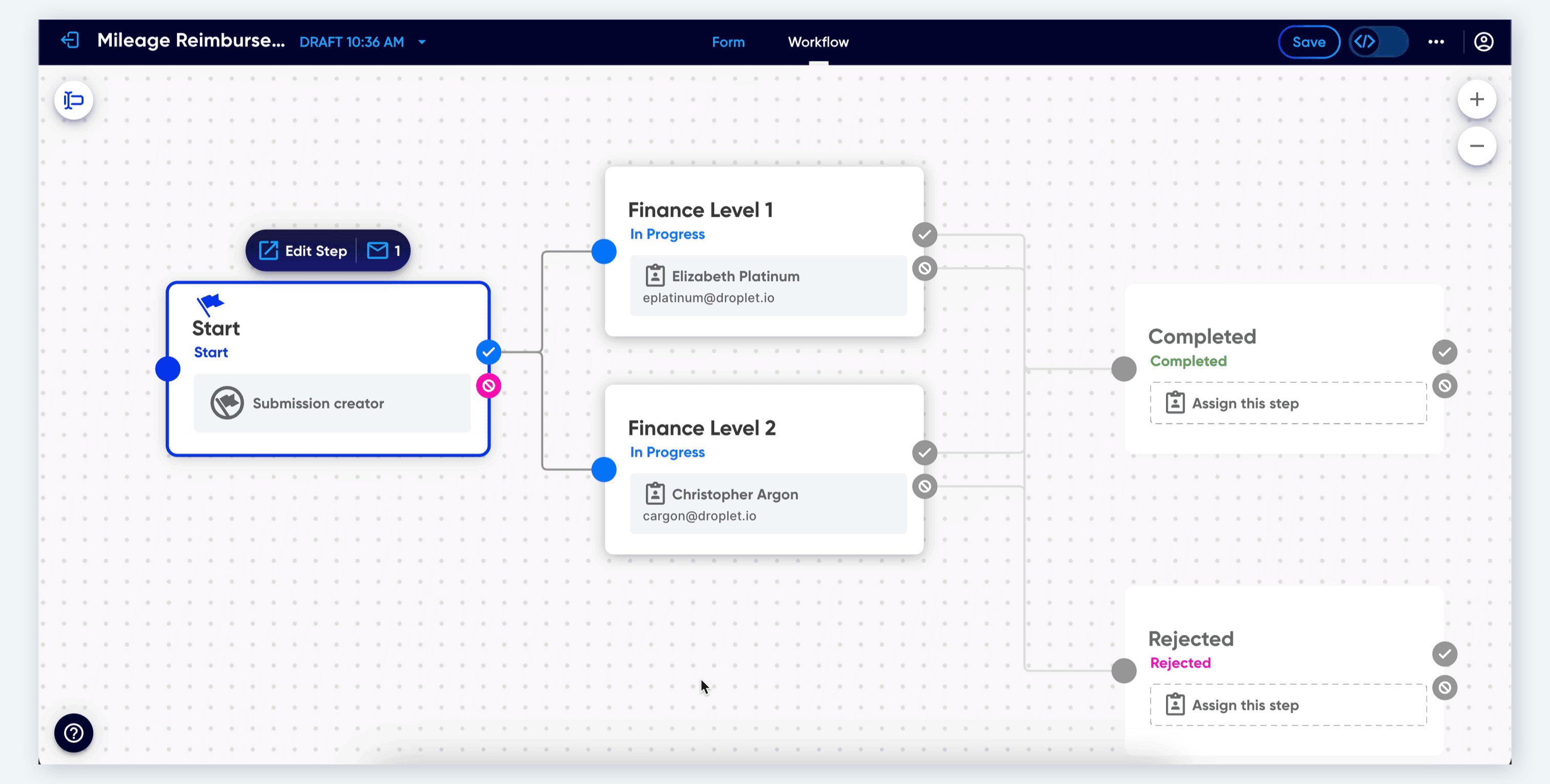
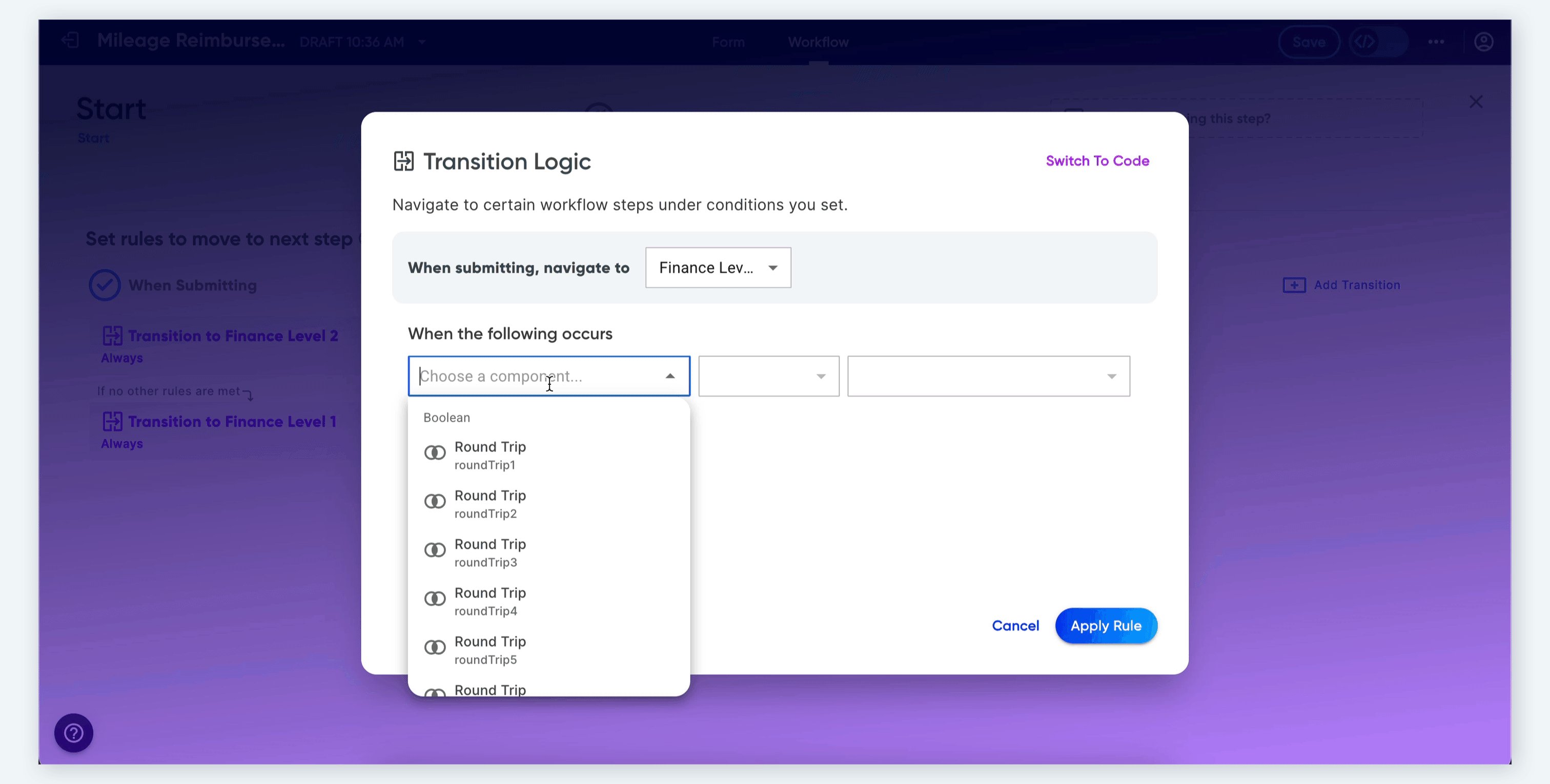
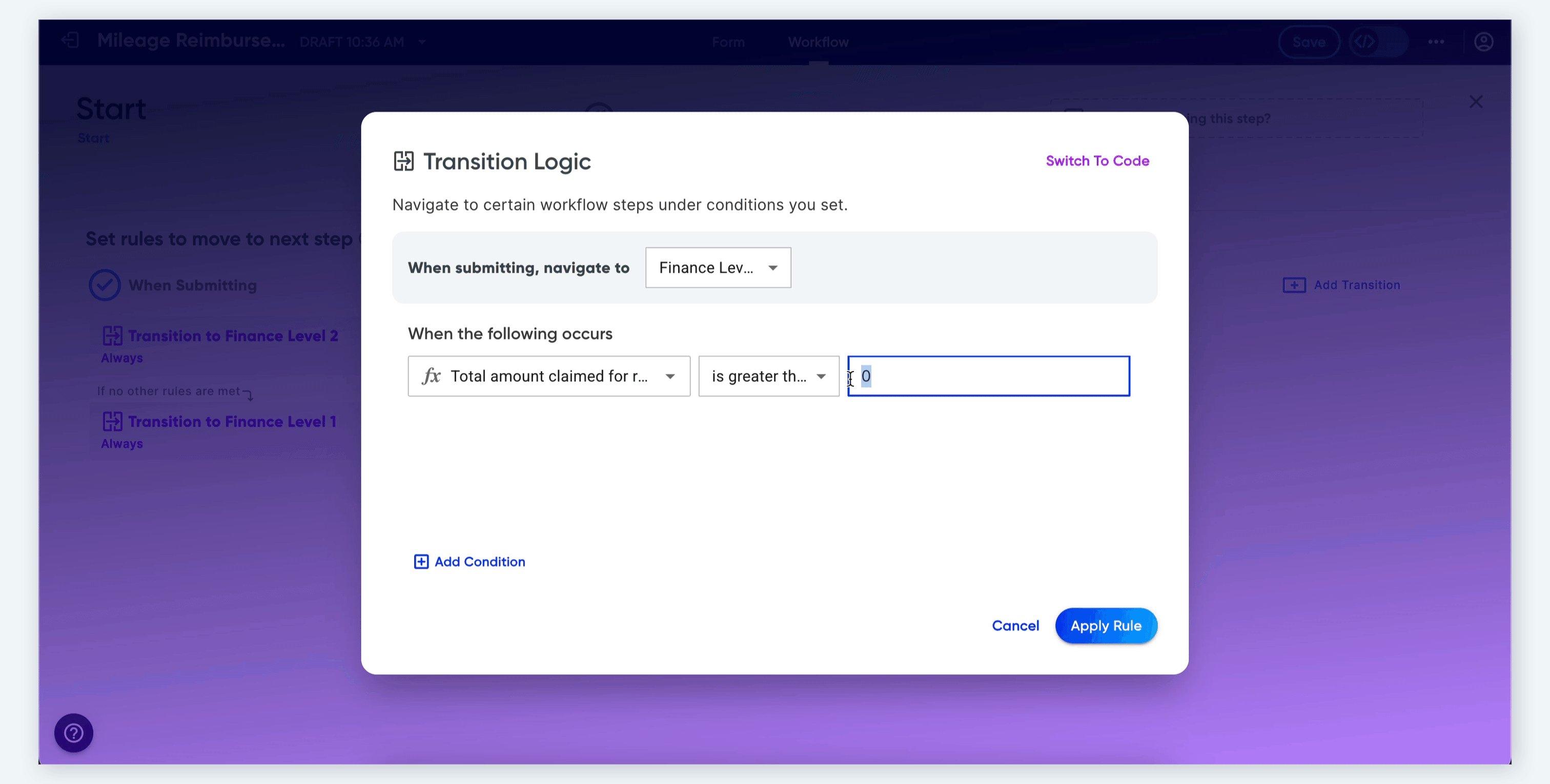
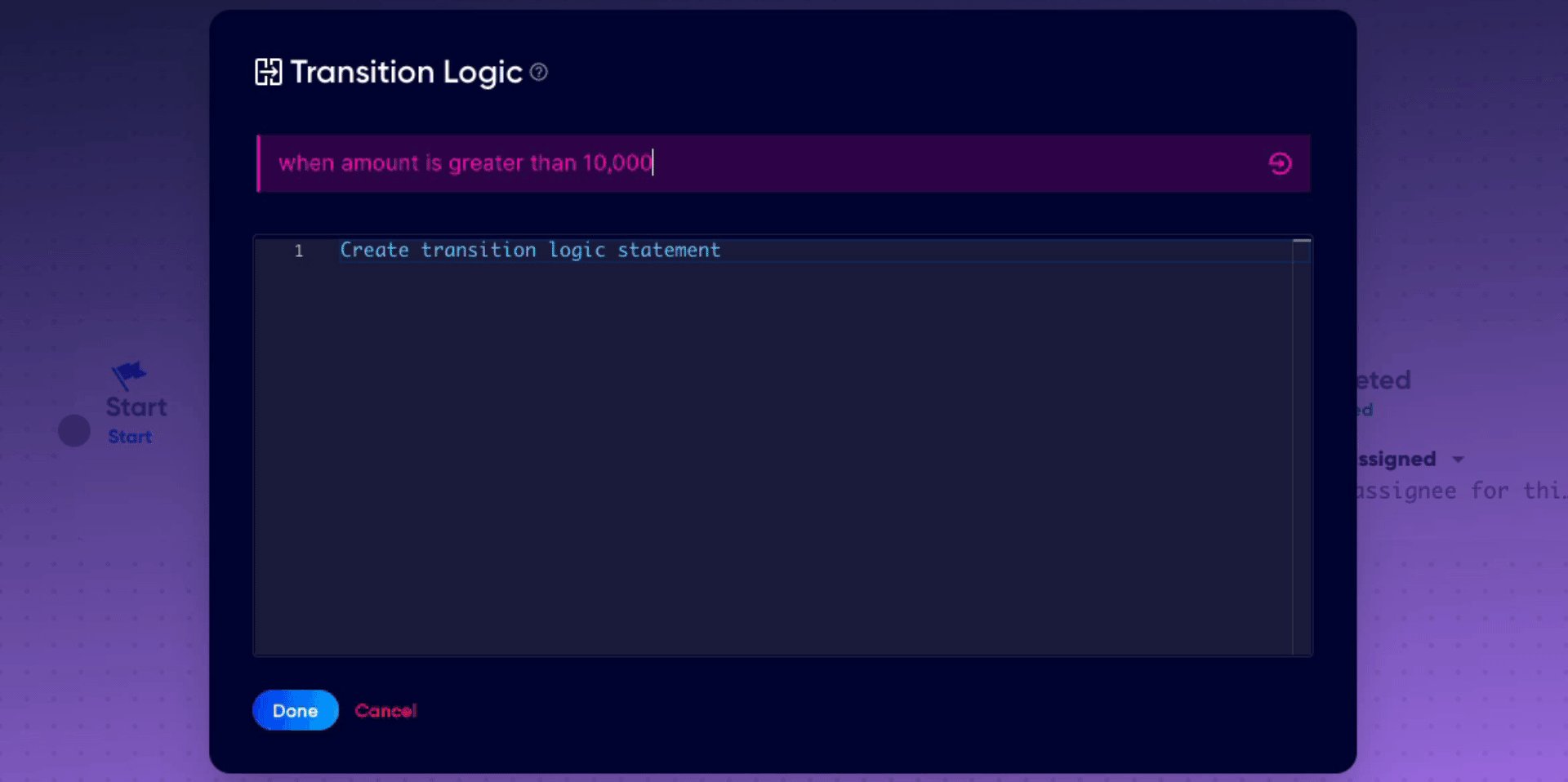
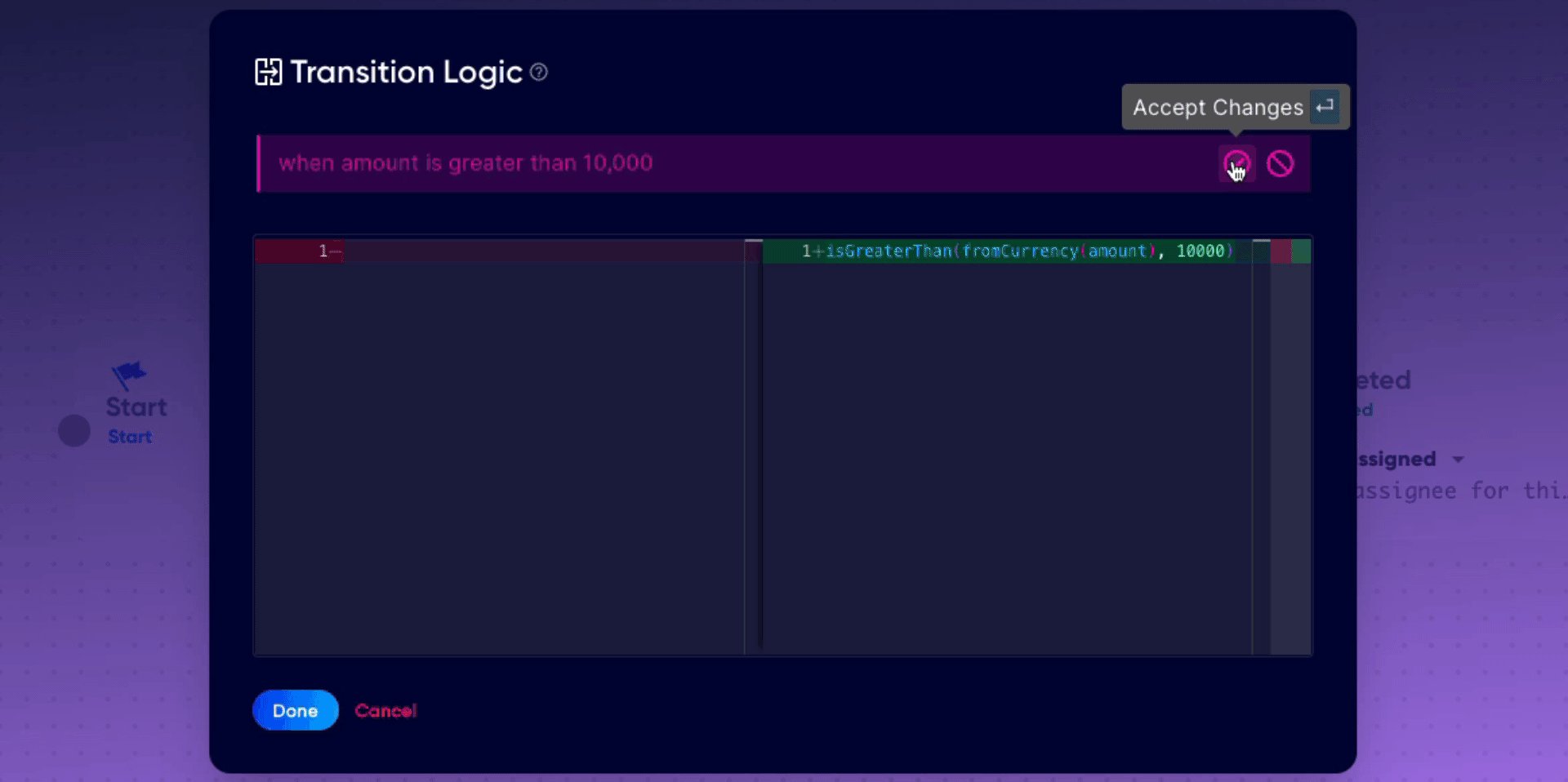
 We’ve introduced visual rule-building for workflow transitions! Instead of diving into code for every condition, you can now toggle between a friendly, no-code interface or code mode for more advanced logic.
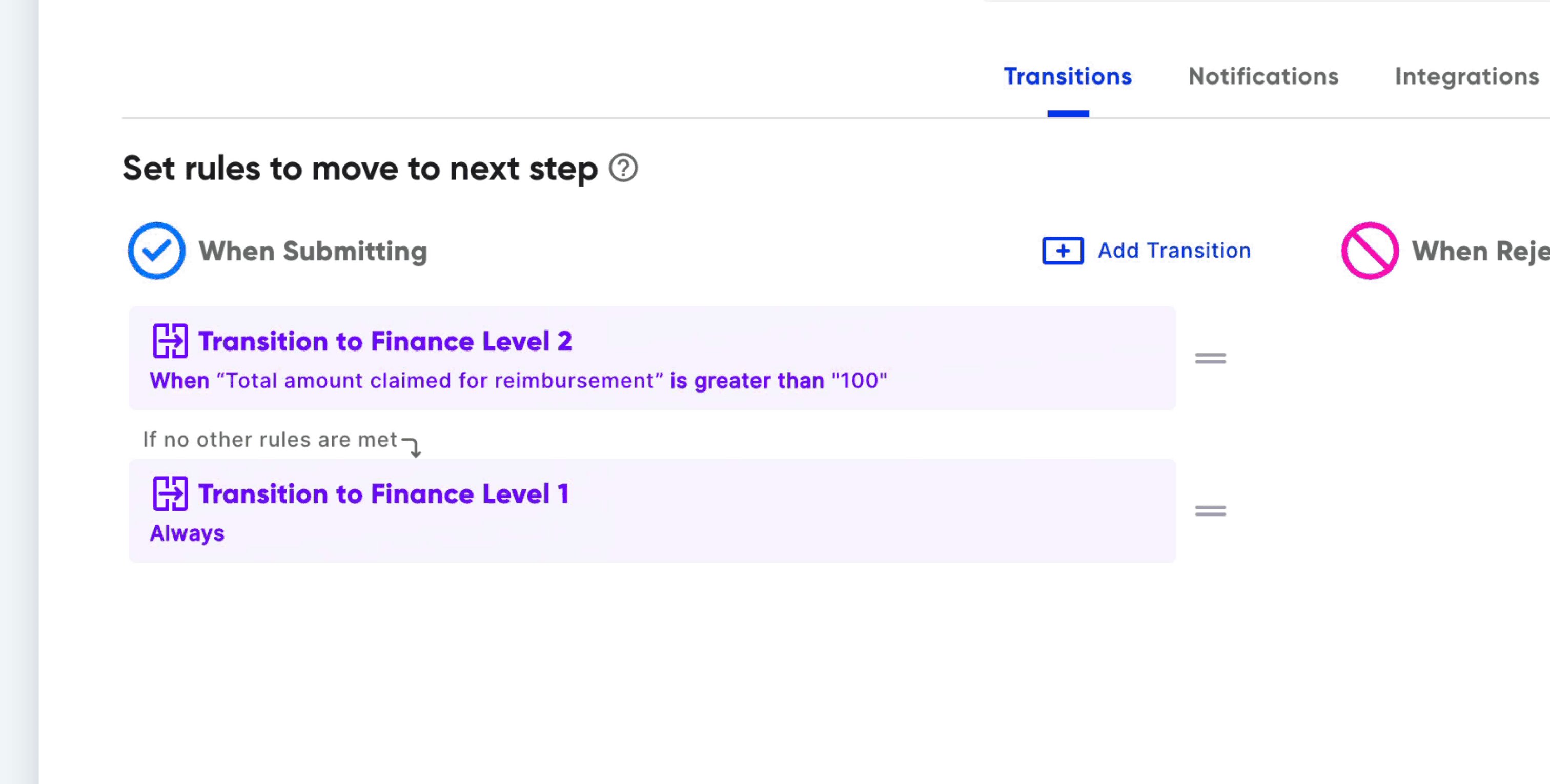
We’ve introduced visual rule-building for workflow transitions! Instead of diving into code for every condition, you can now toggle between a friendly, no-code interface or code mode for more advanced logic.You’ll also see an Add Transition option to quickly connect steps right from the Step Details view, plus descriptive text that shows when each transition will trigger.
Bonus: if a step’s last transition has conditions that aren’t met, Droplet will automatically follow that final path!
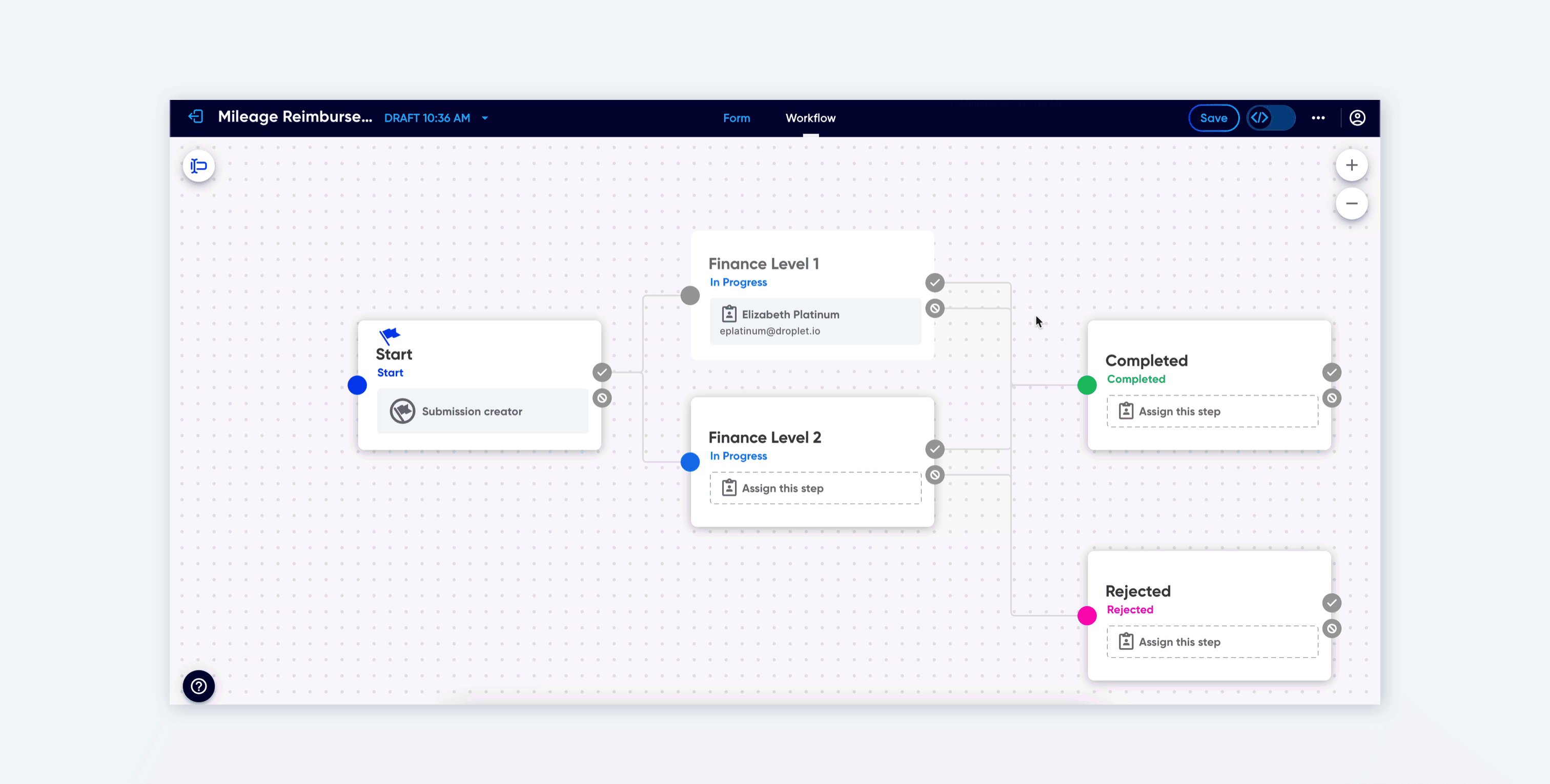
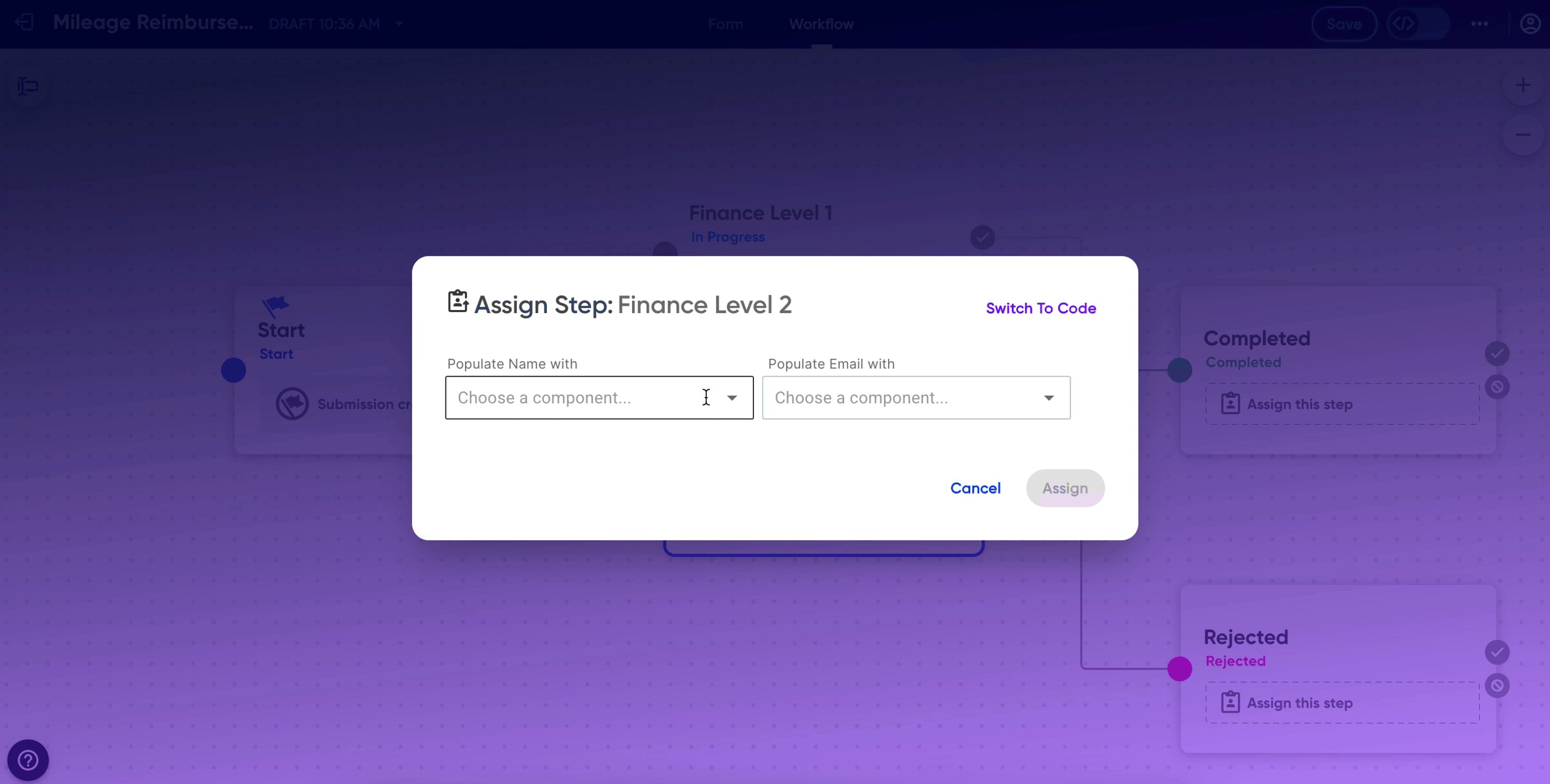
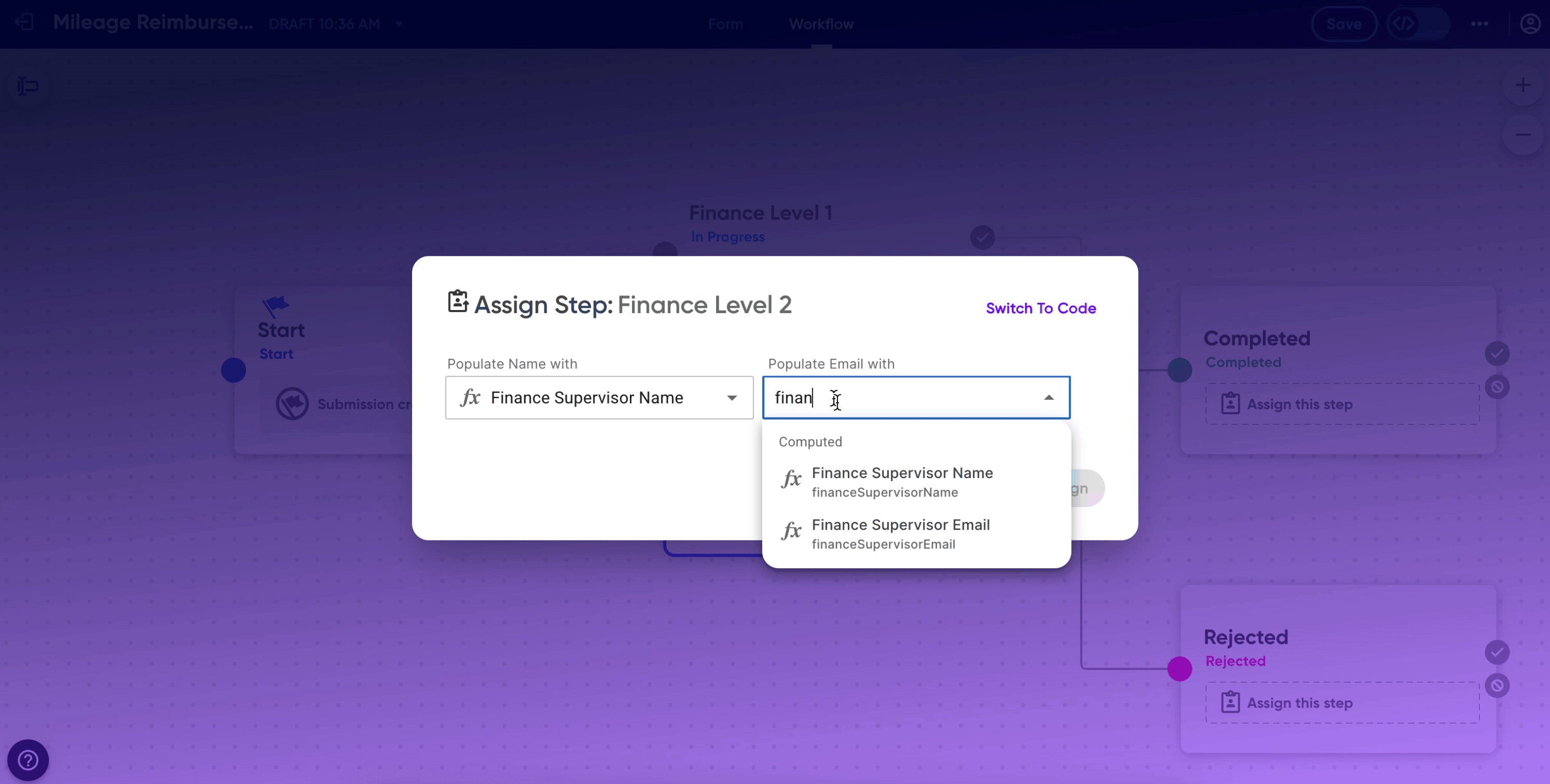
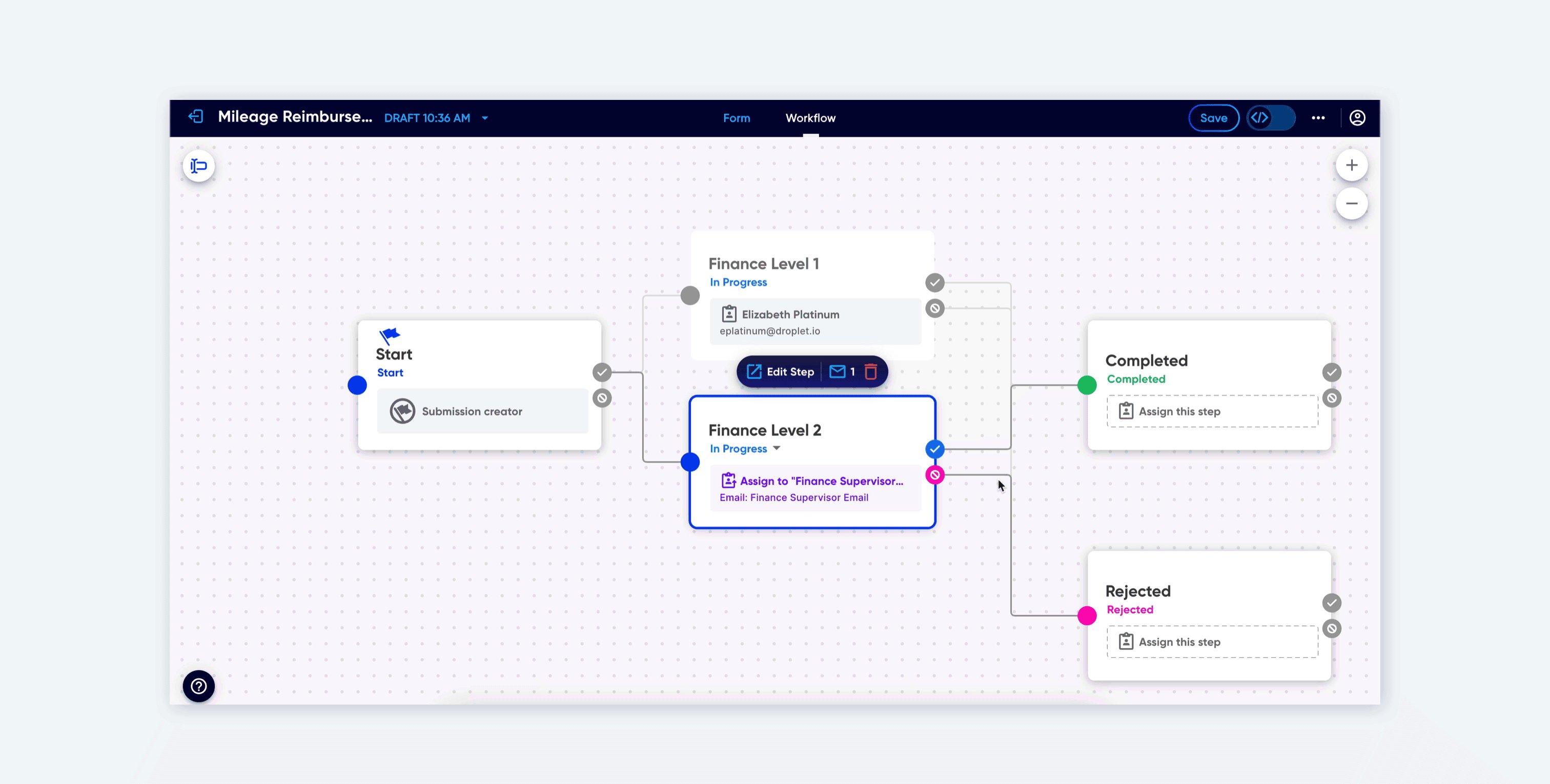
 Configuring dynamic assignees and dynamic email recipients just got much easier. Our new visual rule builder lets you pick fields from your form to define dynamic assignee names and emails, or to set recipients for notifications.
Configuring dynamic assignees and dynamic email recipients just got much easier. Our new visual rule builder lets you pick fields from your form to define dynamic assignee names and emails, or to set recipients for notifications.You can still reference code expressions for advanced use cases, but now you have a simpler path to set up dynamic approvals and notifications without writing a single line of code.
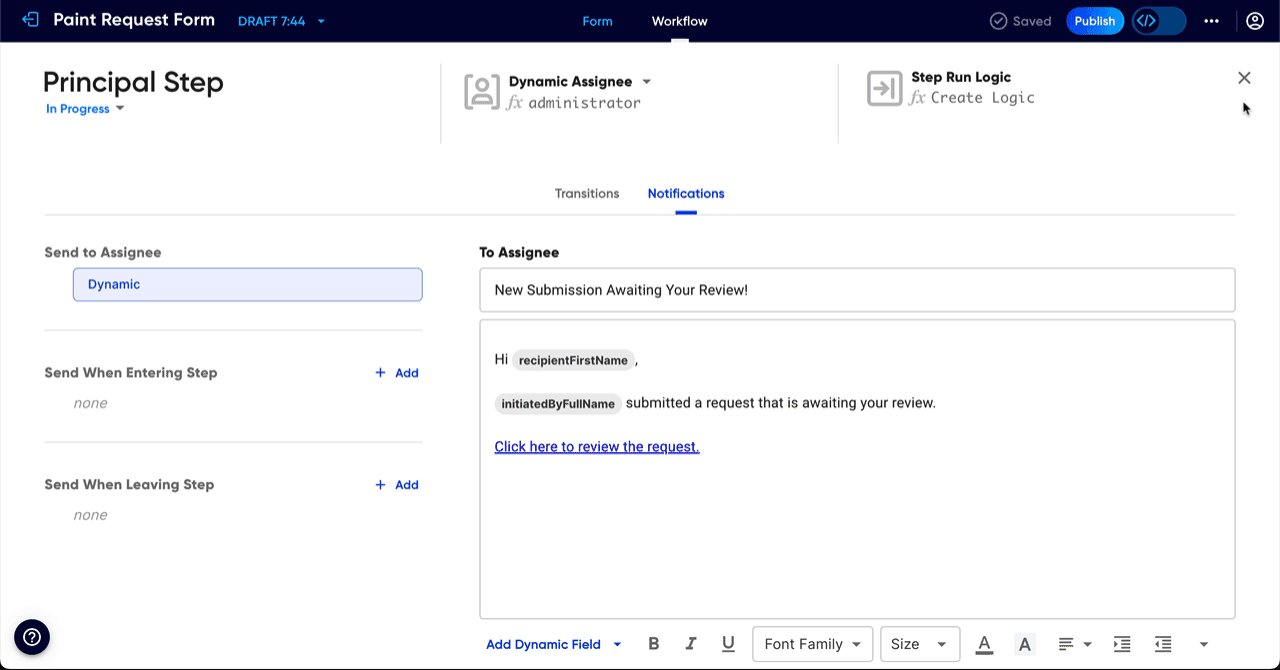
Customize exactly when a notification goes out by adding conditions right in the workflow builder. For example, only send an email if the user checks a specific box or types a certain keyword. Like the rest of our rules, you can use a no-code interface or jump into code for more advanced logic.
We’ve expanded the rule builder to better handle form components that have multiple options. Now you can set up conditions based on a user’s specific selection in dropdowns, checkboxes, or radio buttons...no complicated expressions needed.
February 6, 2025 Version 2.15
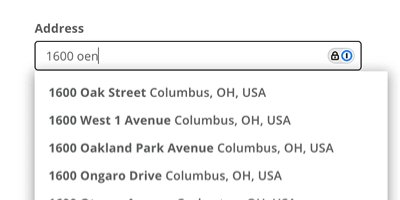
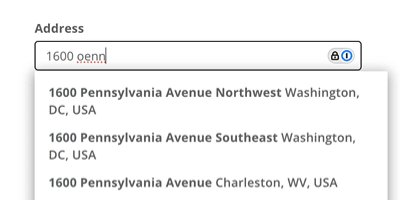
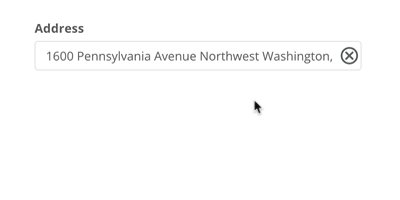
Among several small improvements debuts two brand new components in our form builder: Address and Measure Distance!

The new Address component is a specialized field that integrates with Google Maps to autofill addresses with a typeahead search. Instead of asking your users for separate Street, City, State, and ZIP fields, you can give them one streamlined component that instantly suggests matching addresses. This not only speeds up data entry, but also reduces errors by ensuring addresses are spelled and formatted correctly.
READ MORE ABOUT THE ADDRESS COMPONENT ▸

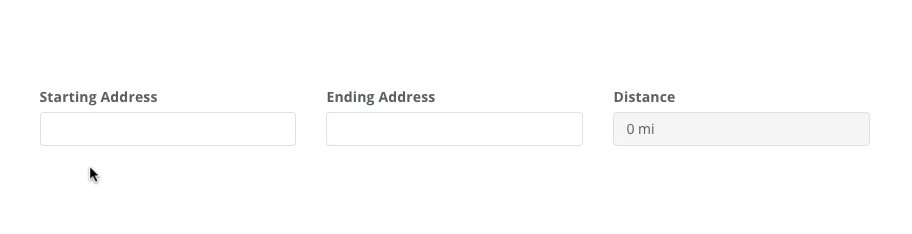
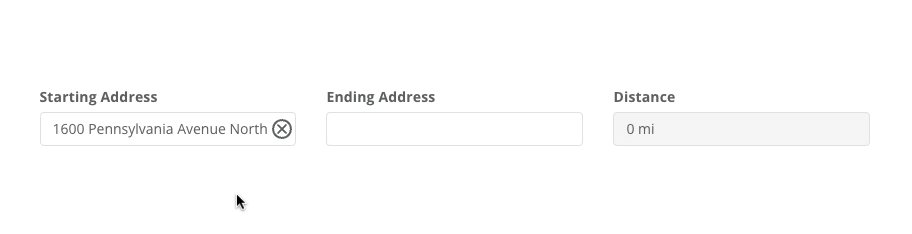
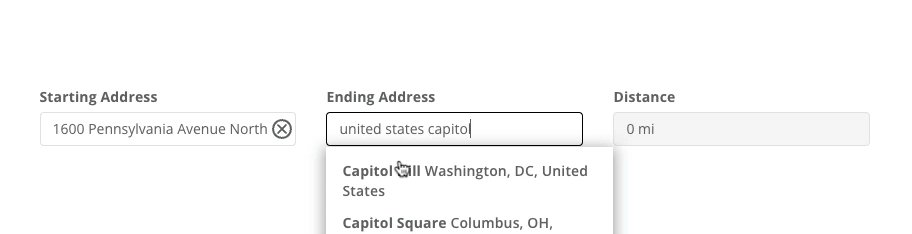
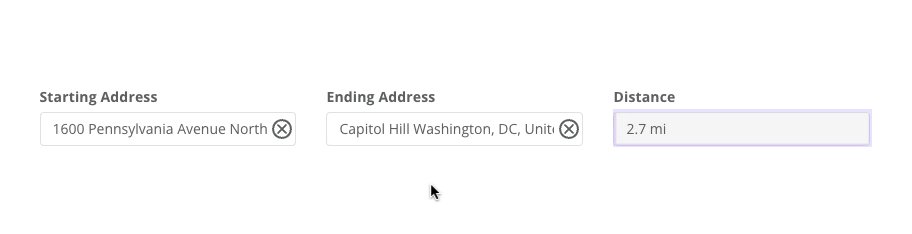
The new Measure Distance component automatically calculates the shortest driving distance between two points. Typically, you’ll connect it to two Address components, but you can also reference Computed components that return an address (for example, a preset School Location from a dataset).
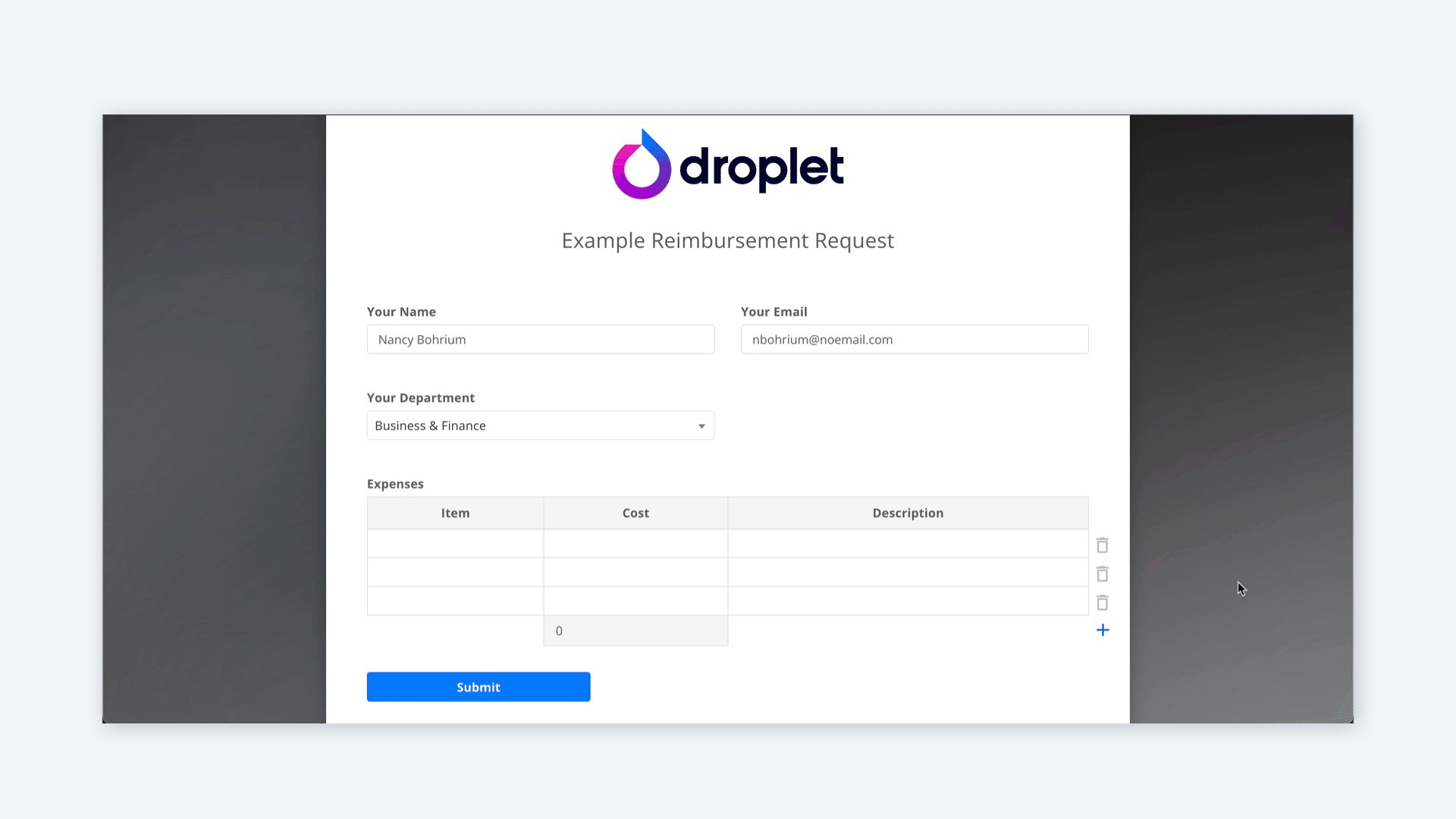
This makes it ideal for mileage reimbursements, field trip requests, or any form where you need an instant driving distance calculation.
READ MORE ABOUT THE MEASURE DISTANCE COMPONENT ▸
Stay tuned for some big updates in a few weeks!
January 17, 2025 Version 2.14
We’re thrilled to share the next big step in making Droplet even more user-friendly. With Droplet Rules, you can configure how and when form components display or validate input, all without writing a single line of code.
Rules let you visually build the logic behind your form without wrestling with syntax or code. Want a field to show only if a user selects a certain option? Or hide a background calculation so it never appears for the end user? That’s where Rules come in!

Show/Hide Under Conditions
Use friendly dropdowns and toggles to build rules for showing or hiding an element on your form. You can define whether all or any of your conditions must be met, as well.

Showing or hiding the right thing at the right time will give your form submitters a smooth, clutter-free experience.
Always Hide
Ideal for Computed Components or any field that shouldn’t really ever be visible. This way, the component still performs its behind-the-scenes calculations without ever appearing on your form for users.
We’ve had validation in Droplet for a while, but it often required writing expressions or letting Droplet AI handle that for you. With our new visual rule builders, you can now:
Check Input Requirements: Make sure a field must be filled out if certain conditions are met (e.g., a user selects “Yes” on a previous question).
Combine Multiple Criteria: Choose whether all conditions must be true (AND) or any condition can be true (OR).
Example: Mark “Submitter Name” as invalid if any of the following occurs:
- Submitter Name is empty
- “Department” is set to “HR” but “Submitter Name” is also blank
Whenever a rule is active on a component, you’ll notice a bright Droplet Amethyst (purple) accent in that field’s Properties panel. This quick visual cue lets you see at a glance which fields have extra logic in play.

COMING SOON
We’re renaming Min Date and Max Date to be more intuitive and giving them the same no-code rule-building approach.
Manage entire row visibility with a simple visual rule interface.
November 19, 2024 Version 2.10 & 2.11
We've got a set of new updates just in time for the holiday season. Here's what's new in our latest two releases:

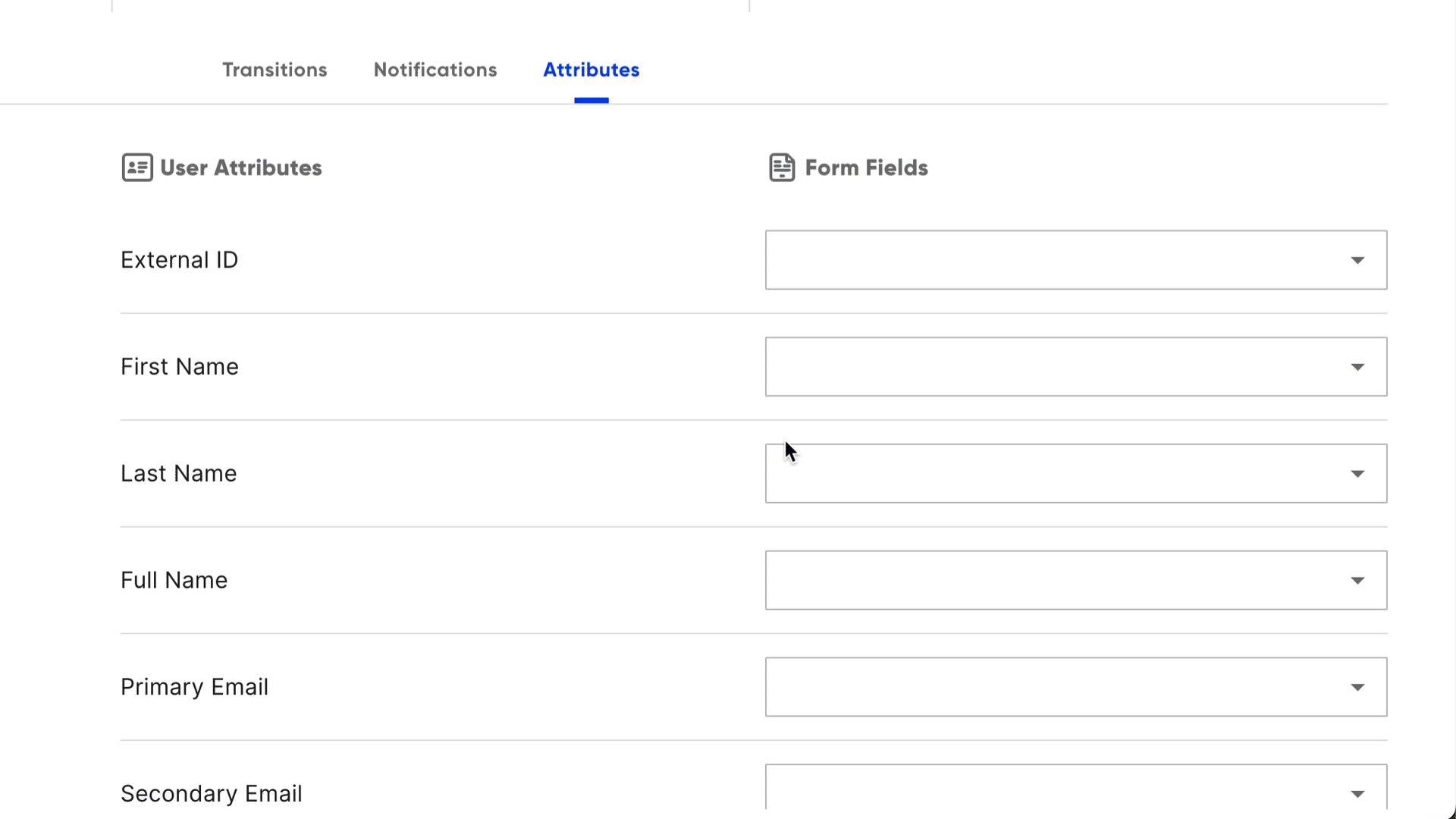
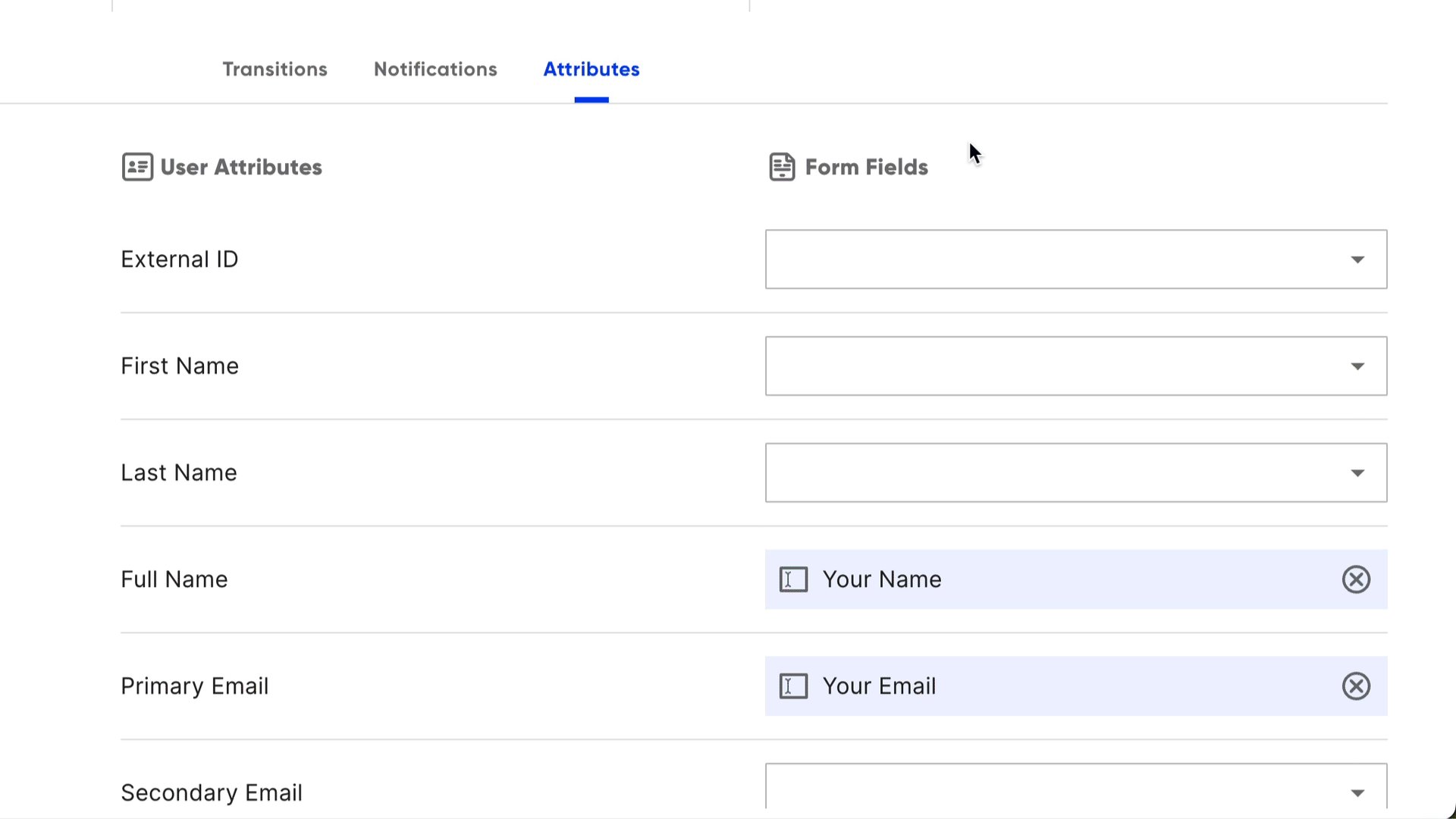
You can now add custom information to user profiles, like job titles or department names, and use it to automatically fill out form fields when they’re logged in. This saves time and ensures information is entered consistently.
WHAT'S NEW? Custom attributes no longer require directory sync for configuration.
HOW DO I GET STARTED? Your organization will need to add the Attributes permission to user roles. Connect with Droplet Support if you need more guidance.
READ MORE ABOUT AUTOFILL ▸
To reduce fraud, we’ve limited access to Droplet from certain regions and added banners to free forms to warn about phishing attempts. If something looks suspicious, you can now report it directly from the banner.
- Workflow Tester Improvement
Keep your test data when switching tabs, so you don’t have to re-enter it every time - Form Previews that Match Reality
Previews now better reflect how forms will look and behave for submitters, helping you catch any issues before going live - HEIC Files? No problem.
Fixed an issue with uploading images from newer devices. - Thumbnailed it.
Improved thumbnail generation for published forms, so they’ll display correctly every time.
COMING SOONA brand new pair of components will be traveling your way soon. Bookmark this page for the latest updates!
October 24, 2024 Version 2.9
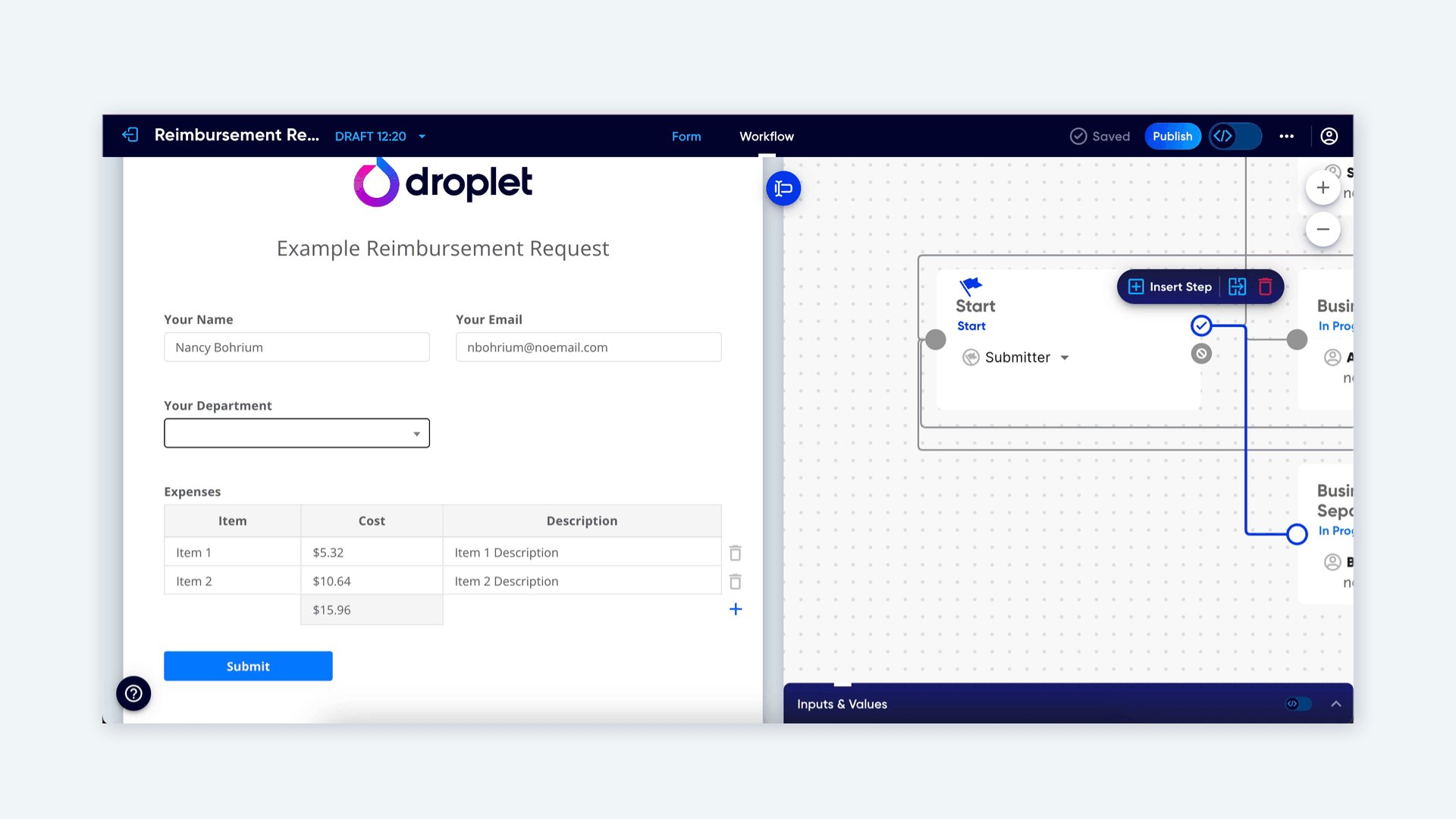
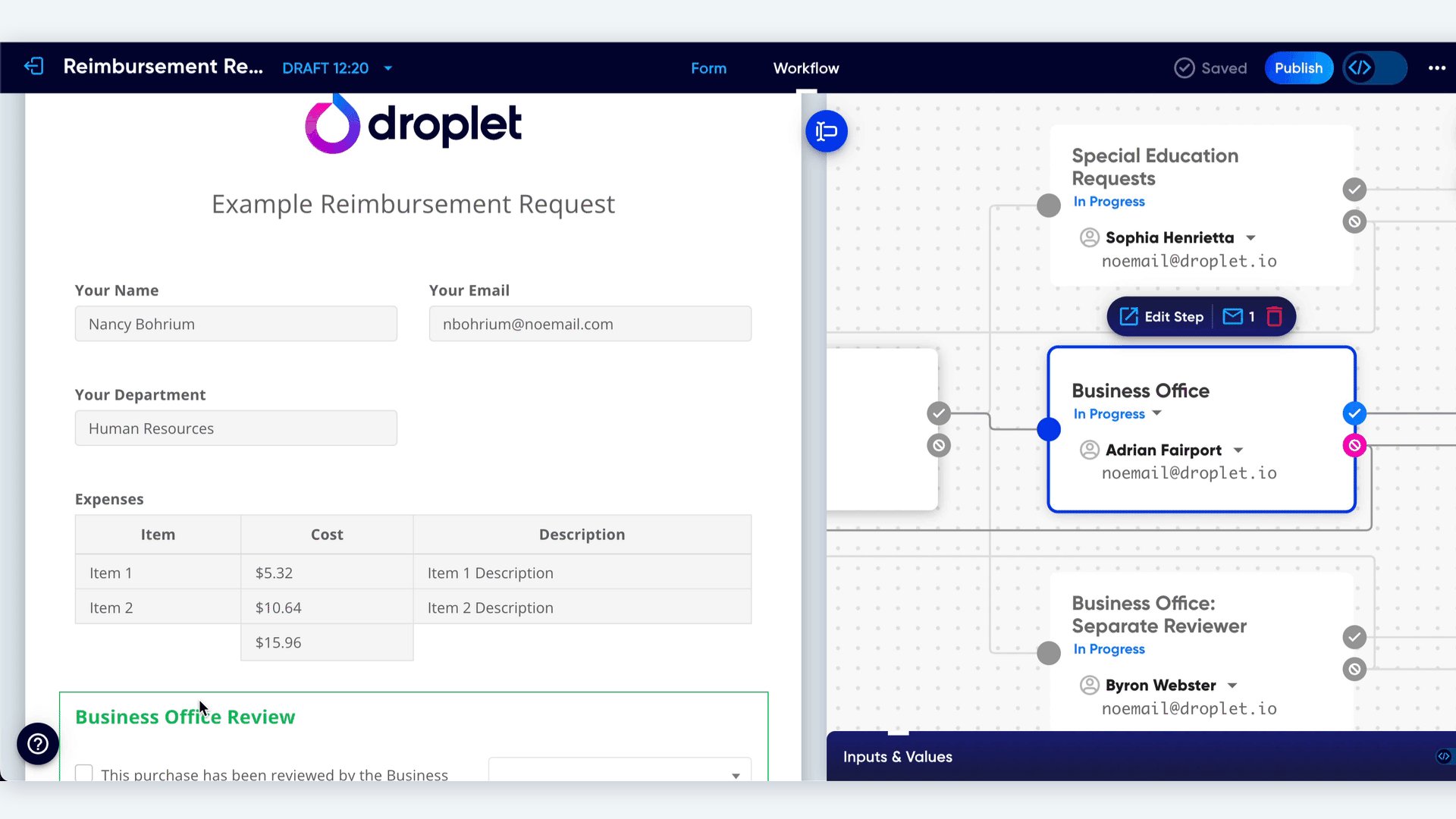
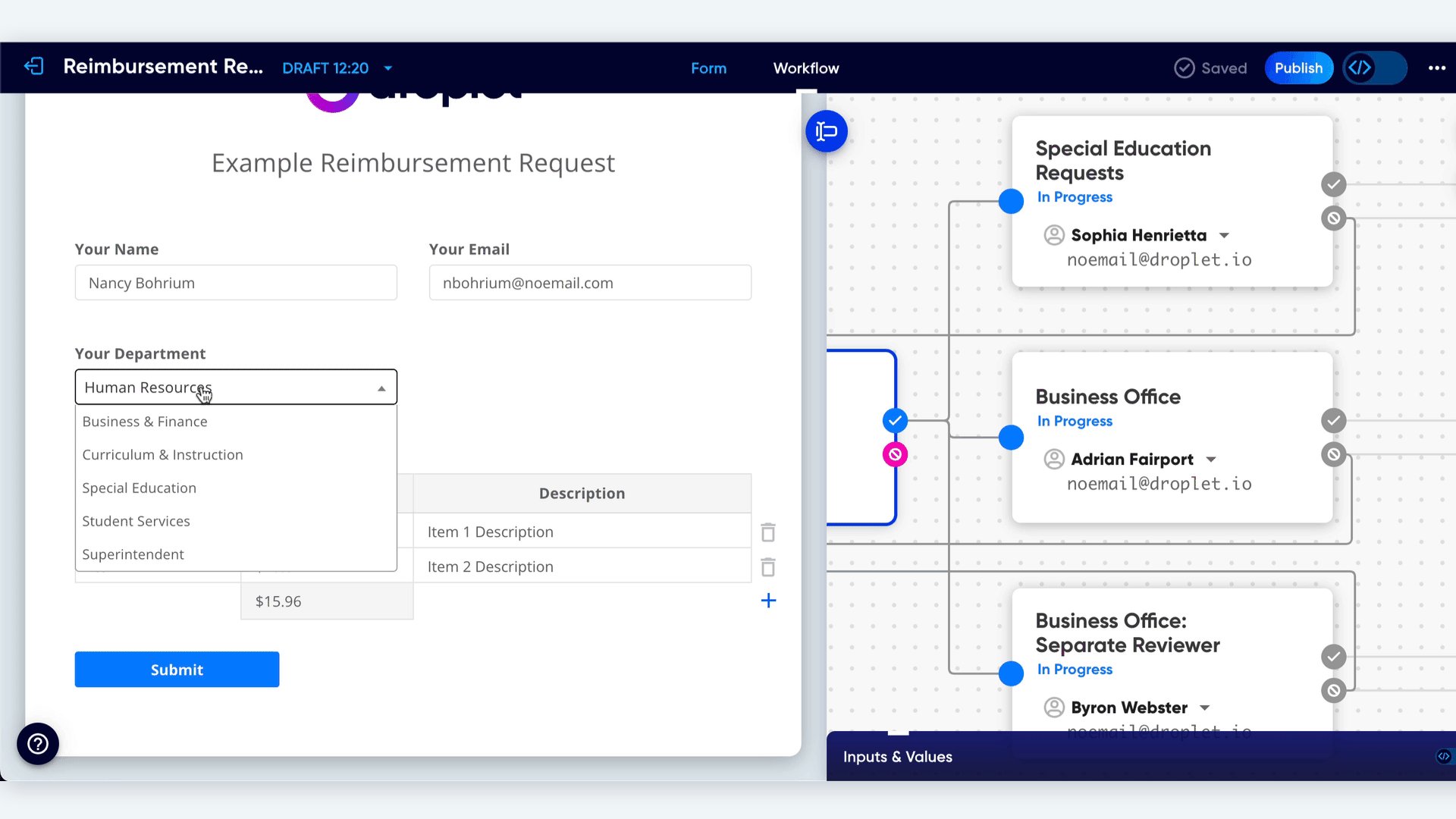
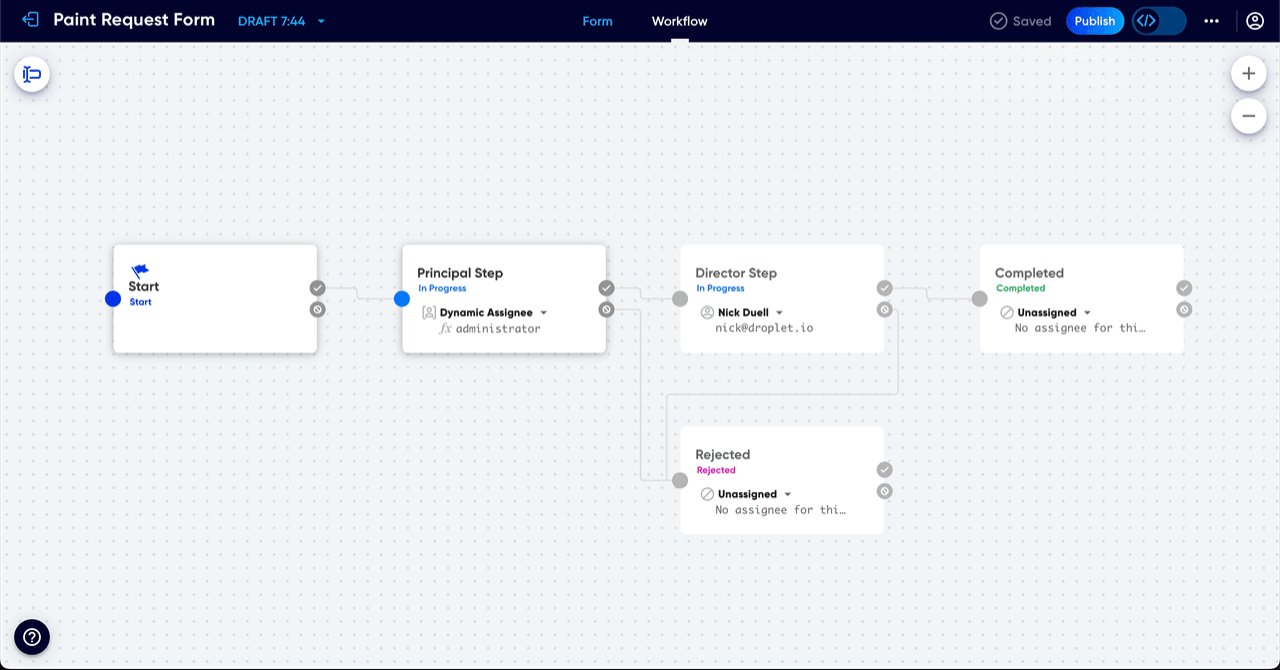
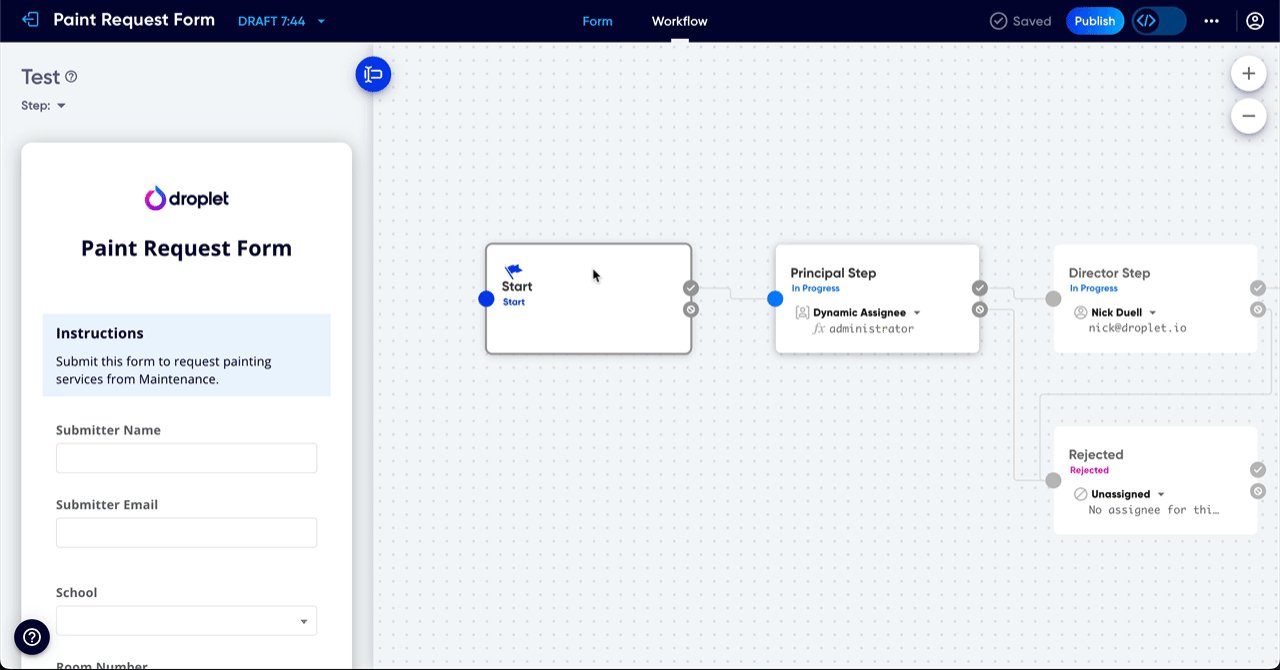
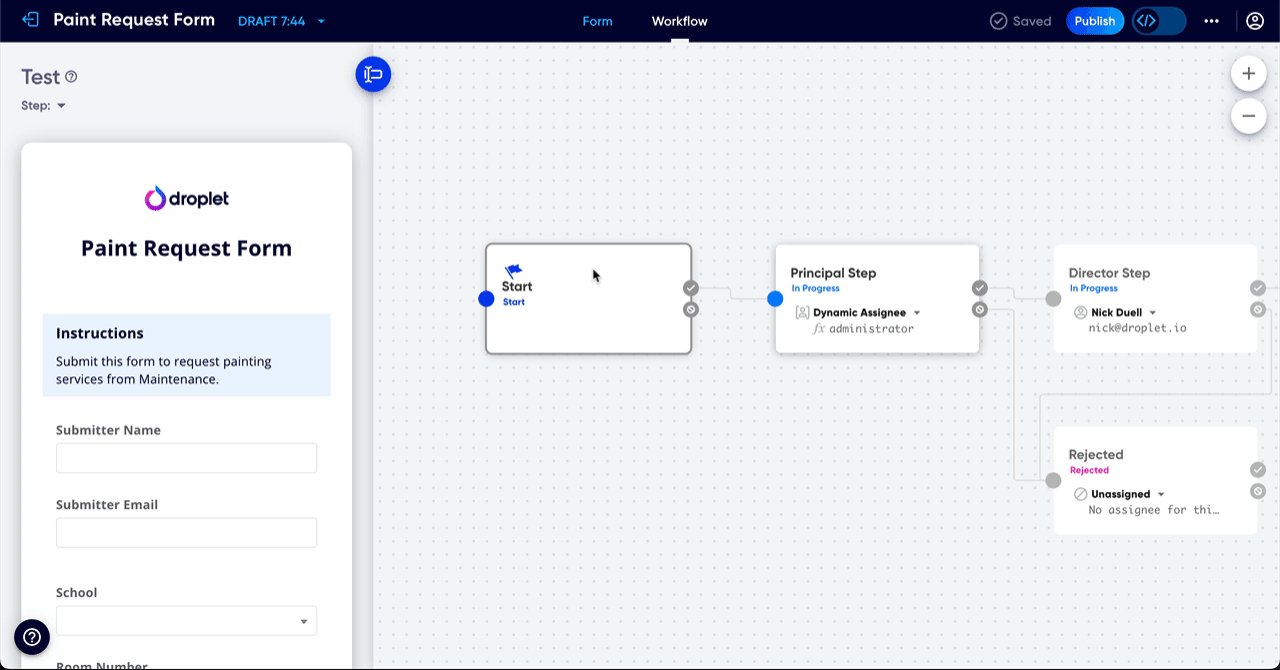
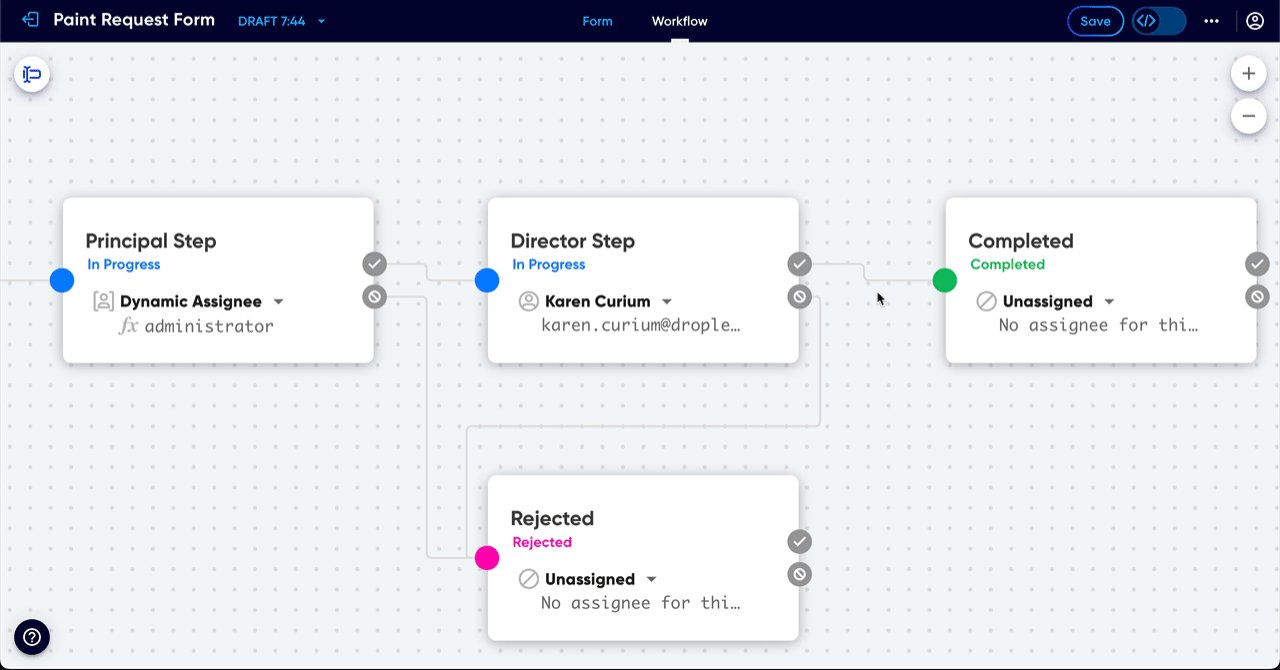
Today’s release is one many of you have been waiting for: the ability to test submissions through real-time workflow paths, directly from the Workflow canvas.
Imagine hitting submit or reject in the canvas and watching as submissions follow different paths based on the conditions you set. It's like a Workflow Forecast.
COMING SOONAnd, we’re just getting started. The Workflow canvas and Test Panel are evolving fast, with more enhancements coming soon. For now, dive in and start experiencing smoother, smarter testing, and keep an eye out for what’s next.

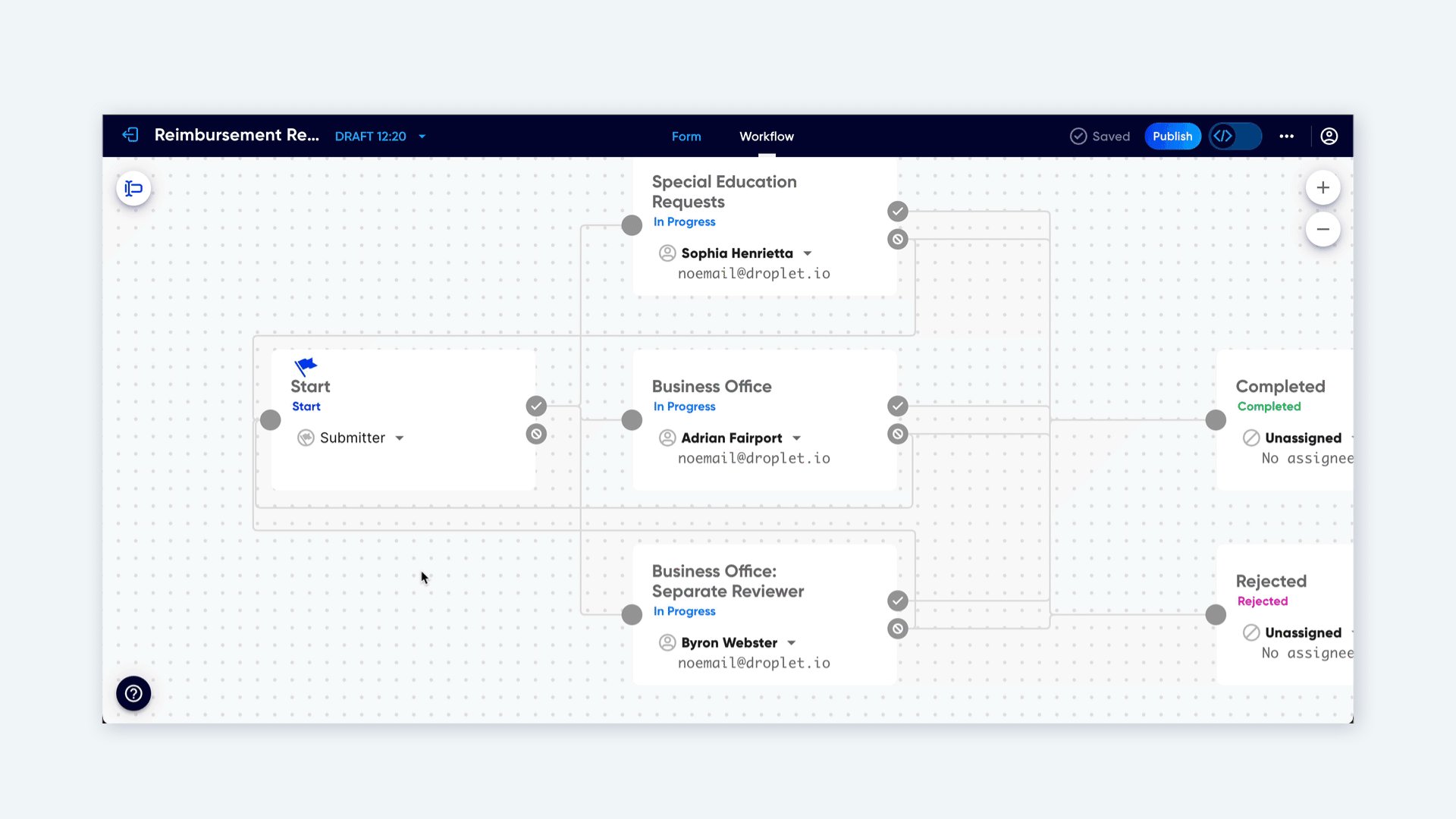
This is more than a simple feature: it’s a game-changer for anyone building complex workflows in Droplet. In the Workflow Test Panel, you can now click submit and reject, previewing a submission’s movement across steps based on dynamic conditions, expressions, and routing rules. Transition paths and expressions activate just as they would in real life, providing a genuine forecast of how each submission will flow.
To try it out:
Open a form in the editor and navigate to the Workflow tab.
It's best to pick a form that has a few different workflow paths.
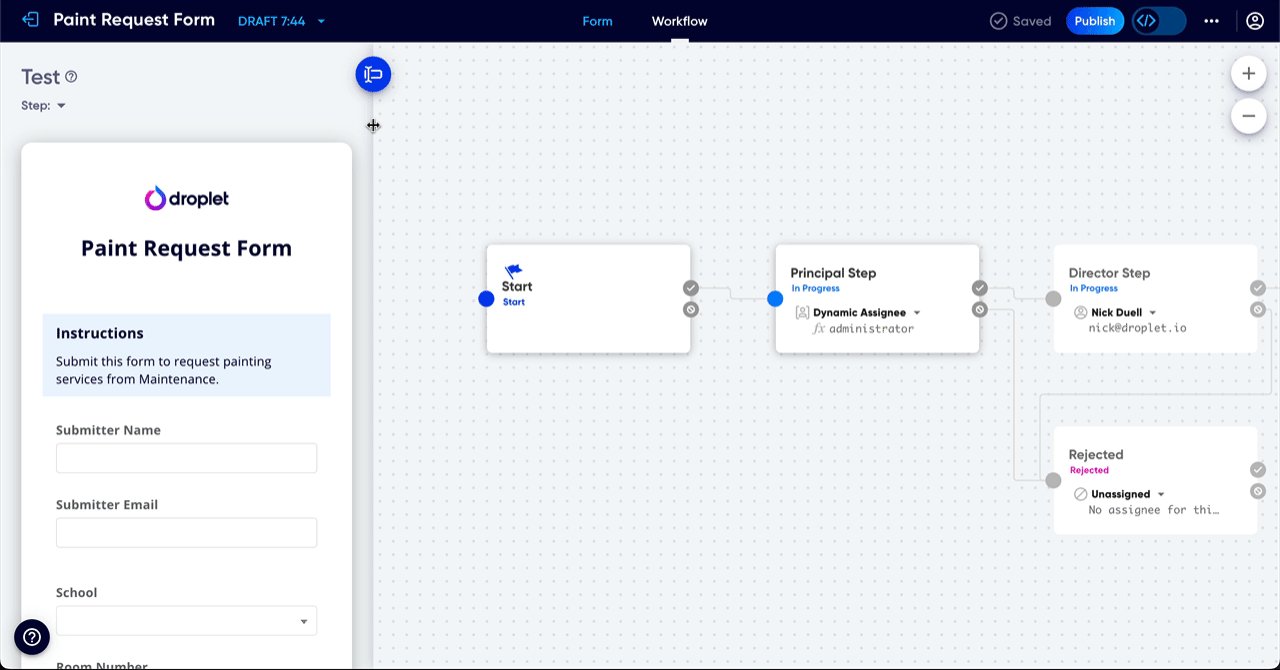
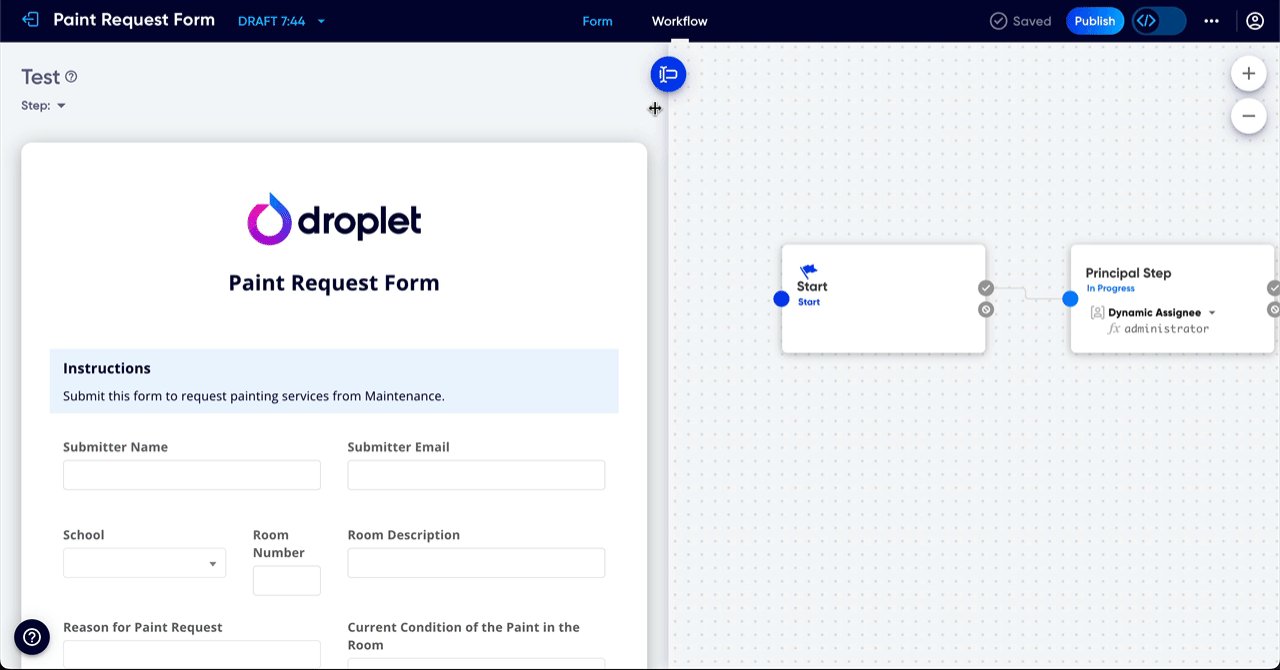
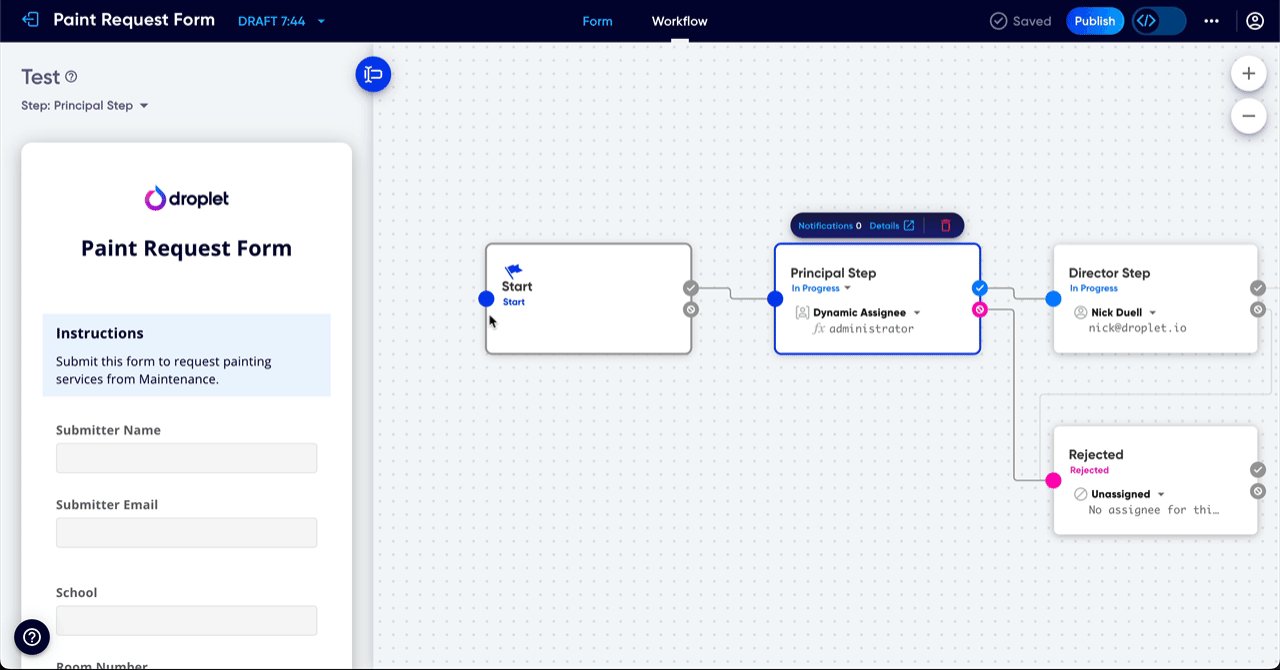
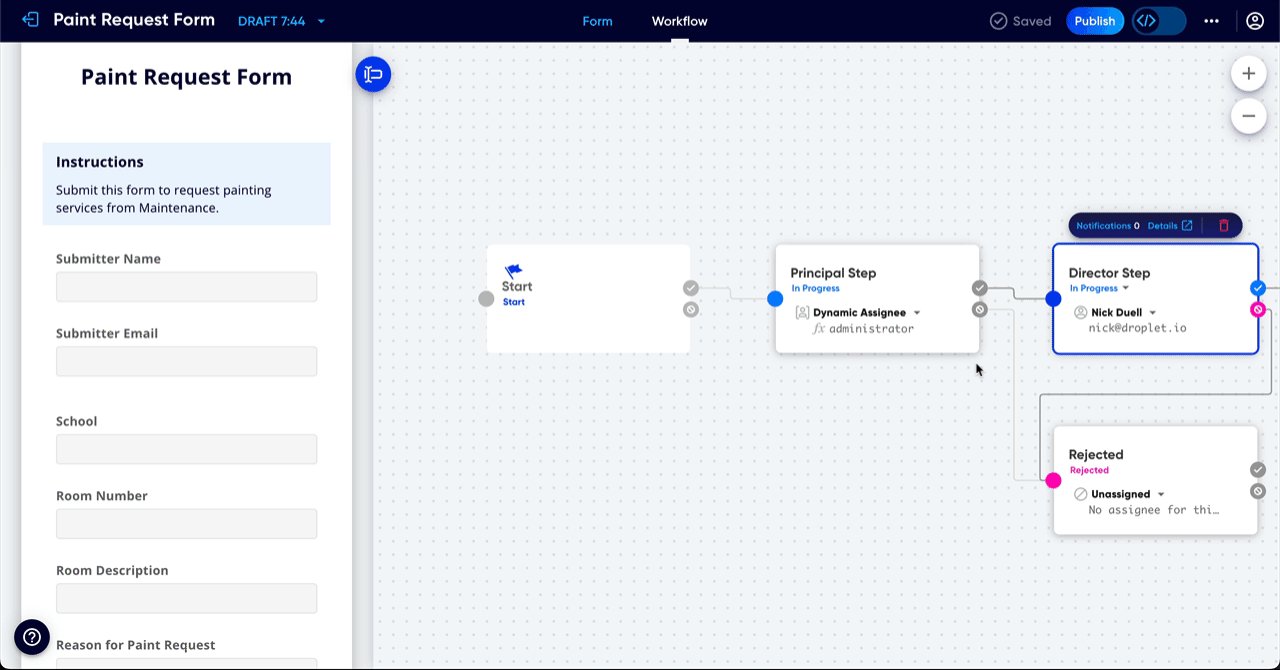
In the top-left corner, open the Test panel. You can resize the panel by dragging the divider left or right.
In the left panel, complete the form enough to hit Submit. Watch as the Workflow canvas moves the submission along in the workflow, just as it would if you were testing a live submission.
Explore a few other scenarios with your form: choose a different routing option, for example, or hit Reject at a subsequent workflow step.
This much-anticipated feature is just the beginning of what’s planned for Droplet’s Workflow canvas, with additional tools and capabilities on the horizon.

Boost your Droplet experience with our new Identity Provider (IdP) sync option! If your package includes this feature, you can connect data from sources like Active Directory or Google Workspace directly to user profiles in Droplet. This sync autofills form fields with user details, speeding up submissions and enhancing data consistency across your organization.
READ MORE ABOUT AUTOFILL ▸
COMING SOONFurther improvements in the user interface — hang tight!
- Submissions from forms that use datasets will retain the dataset information as it was at the time of submission
- Removed unnecessary line numbers from the code editor logic modals
- Corrected a workflow issue where deleting characters in a step label could delete the step itself
- Fixed CSV exports for [Droplet] Assigned To Name and [Droplet] Assigned To Email fields
- Squished lots of other little guys to improve your experience
October 8, 2024 Version 2.8
We're excited to bring you another update to Droplet's Workflow Builder that will making workflow testing even smoother and lay the groundwork for major enhancements in the coming weeks.

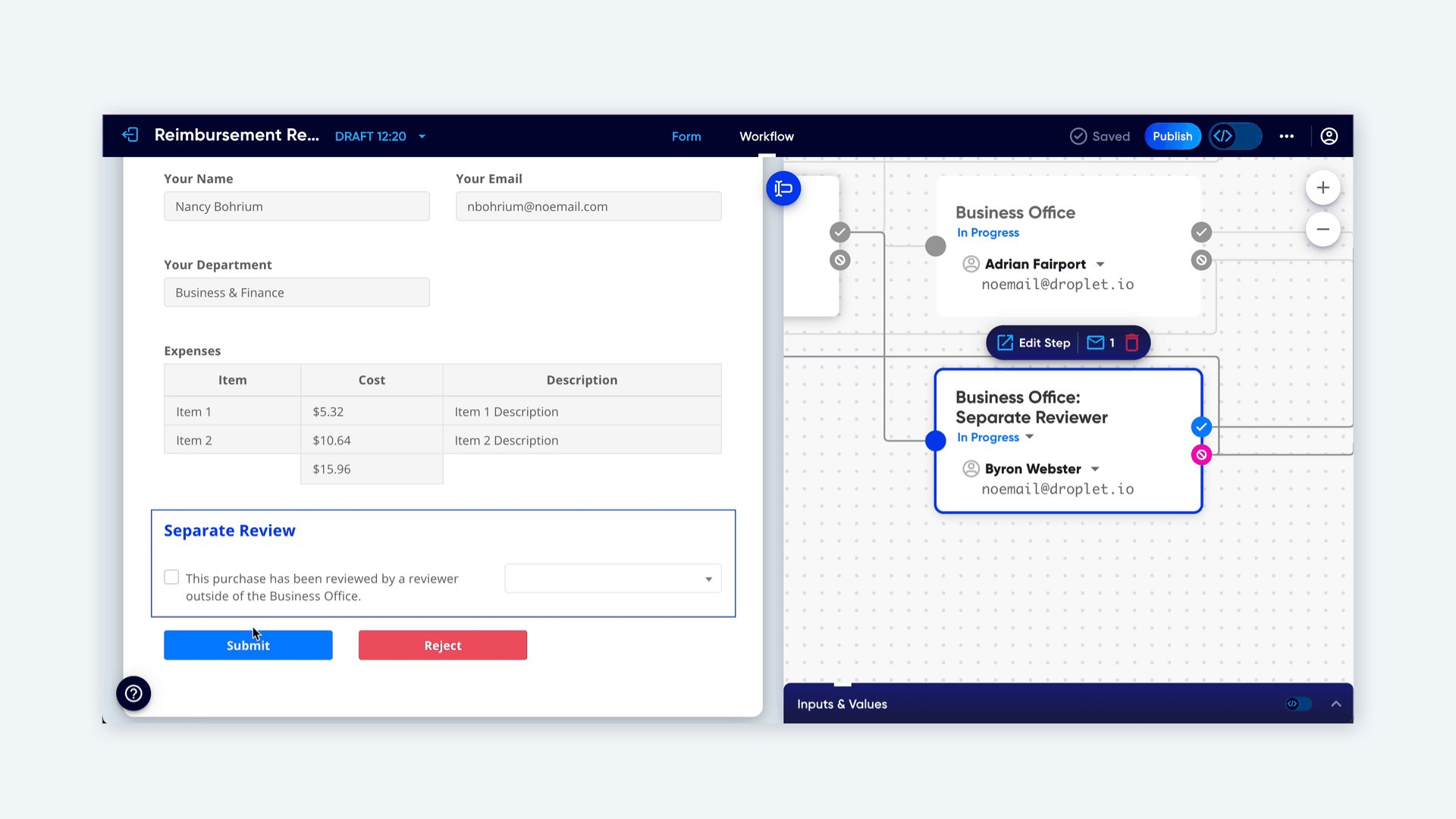
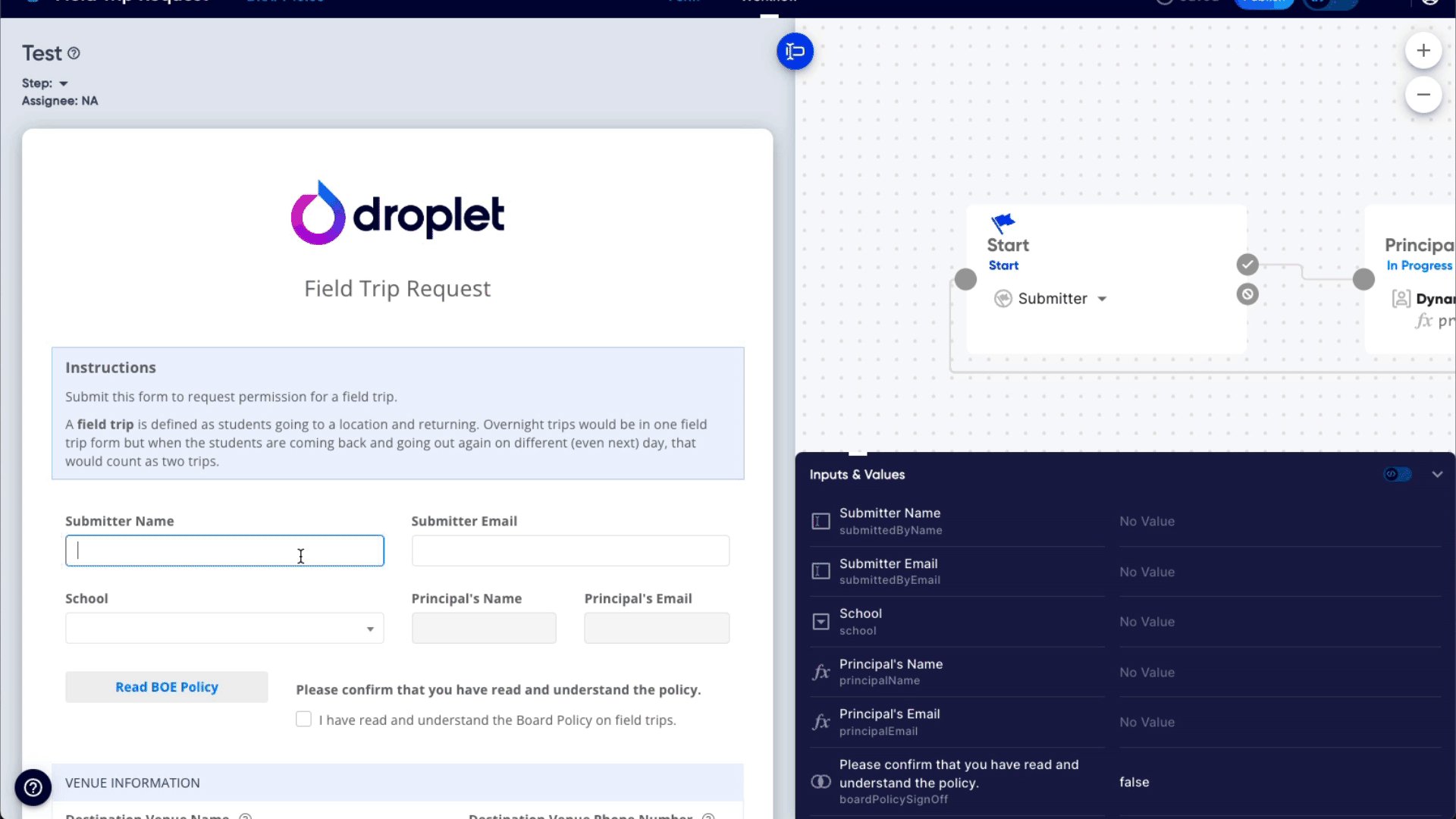
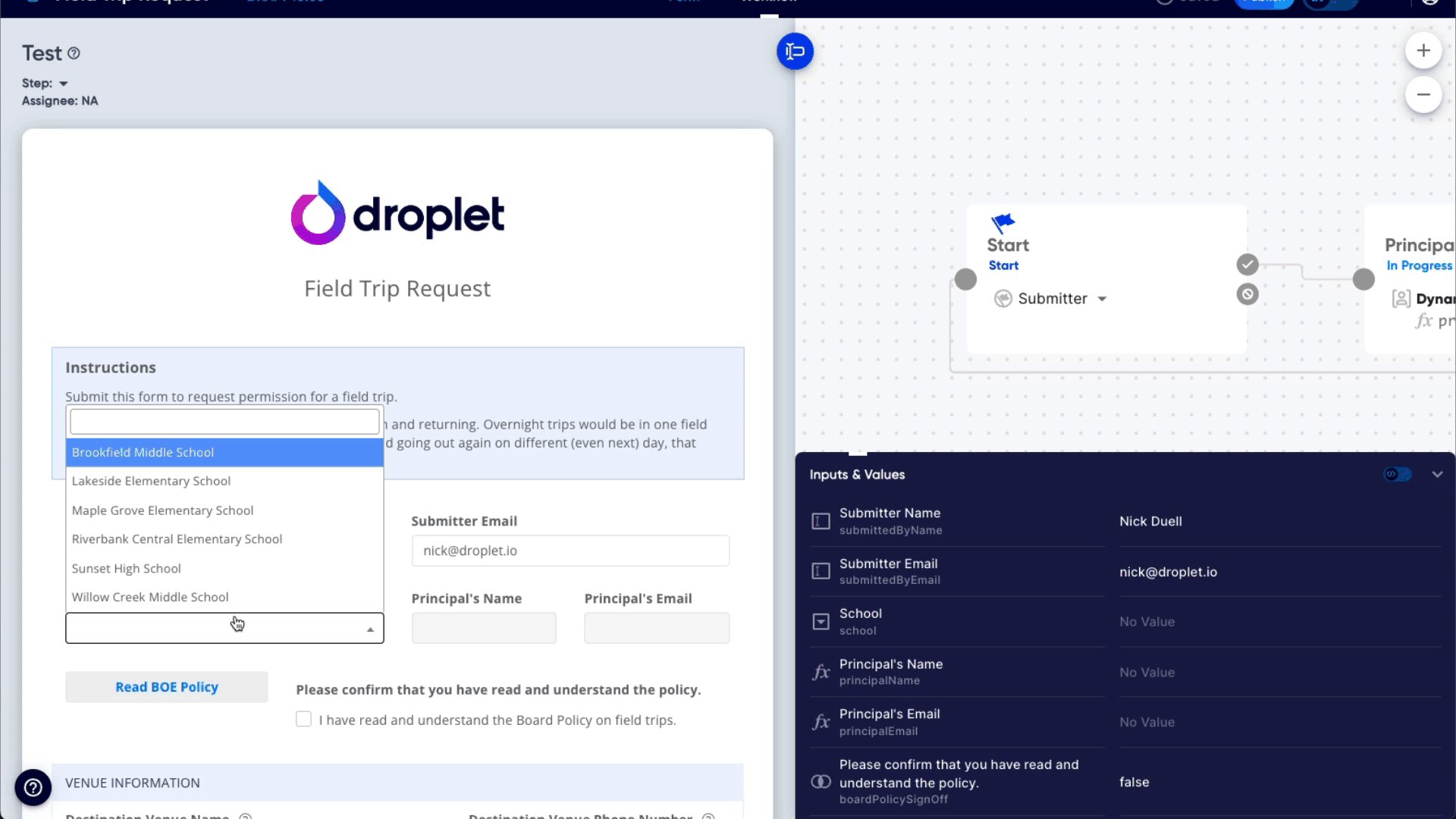
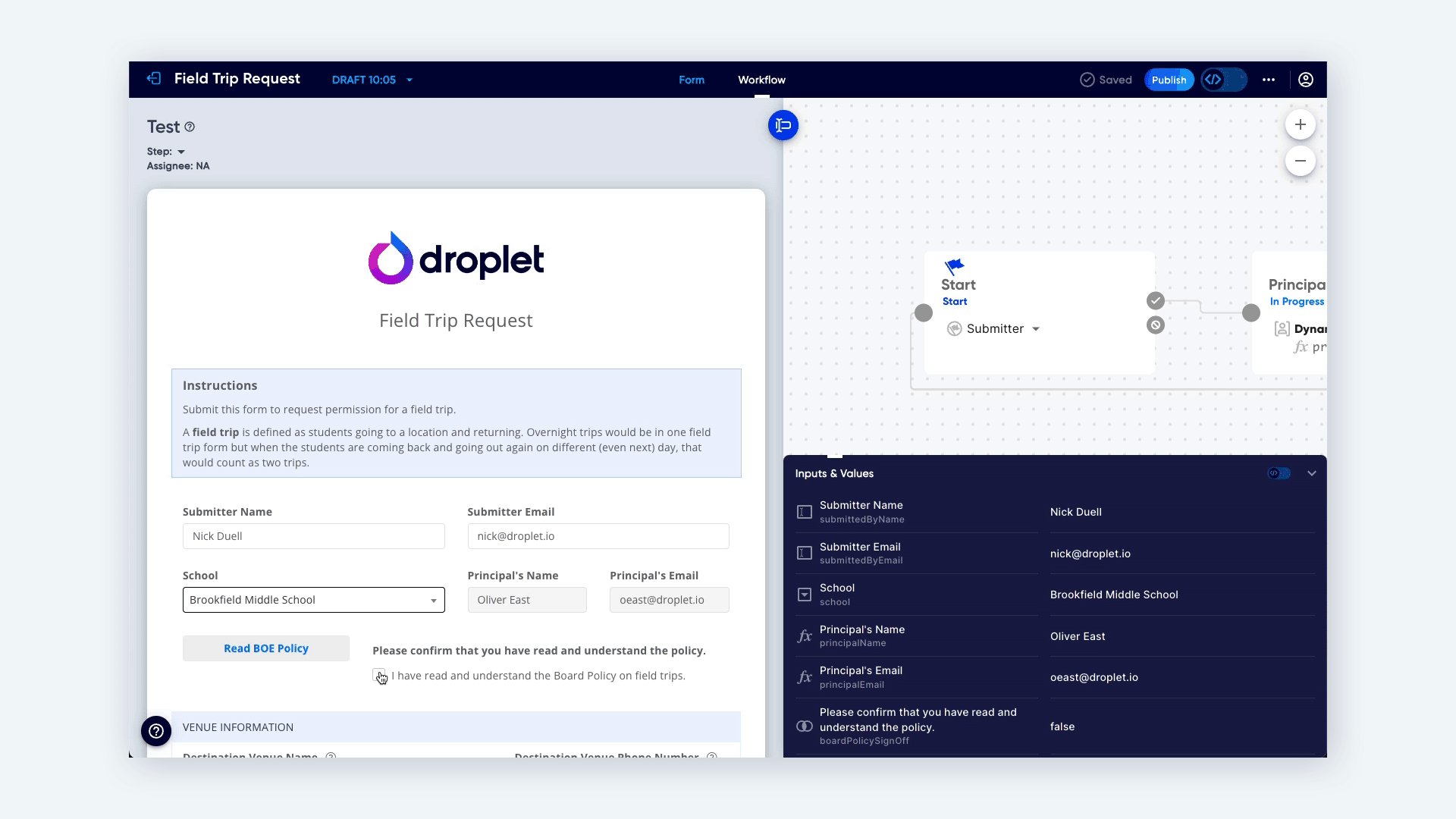
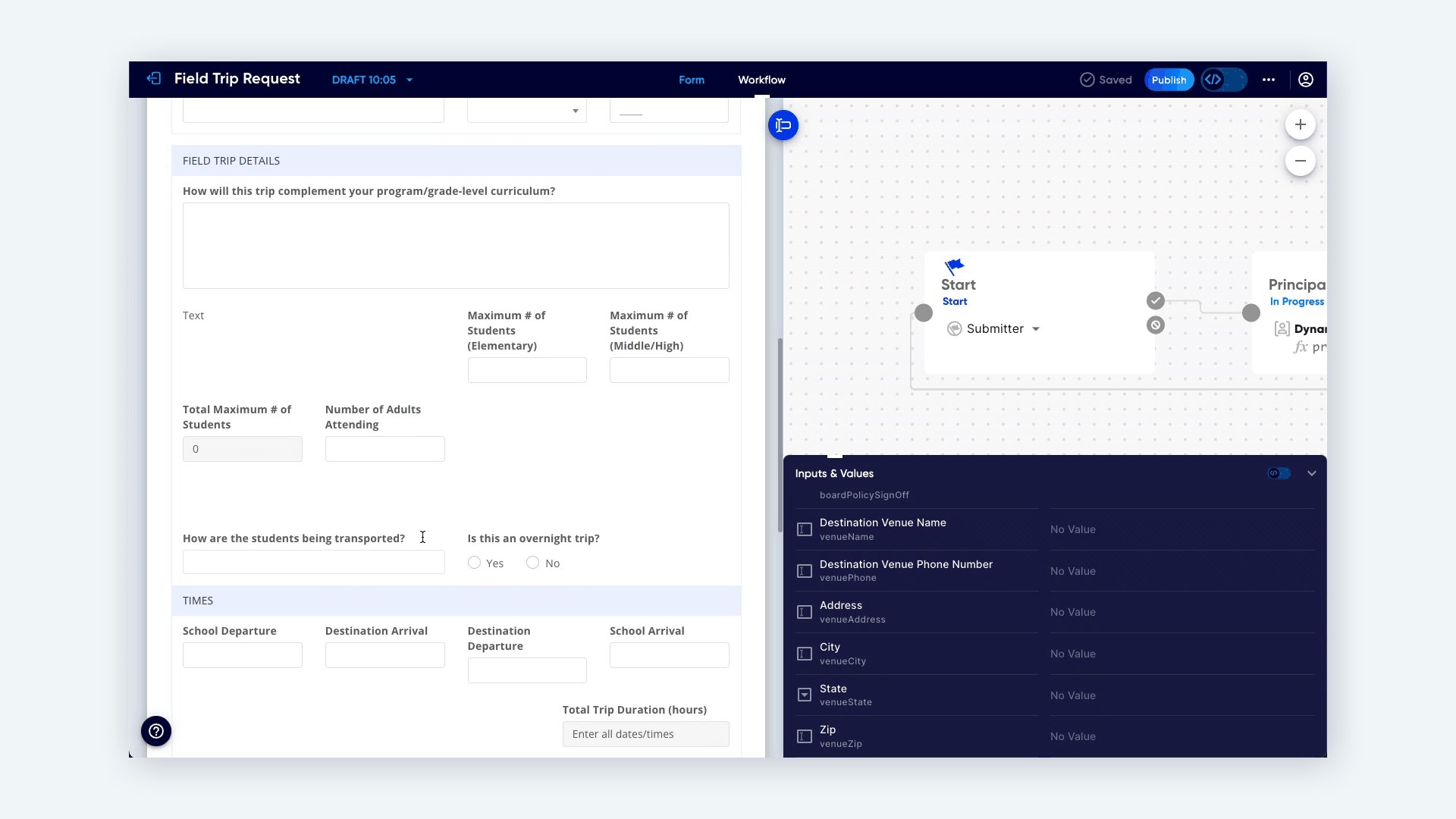
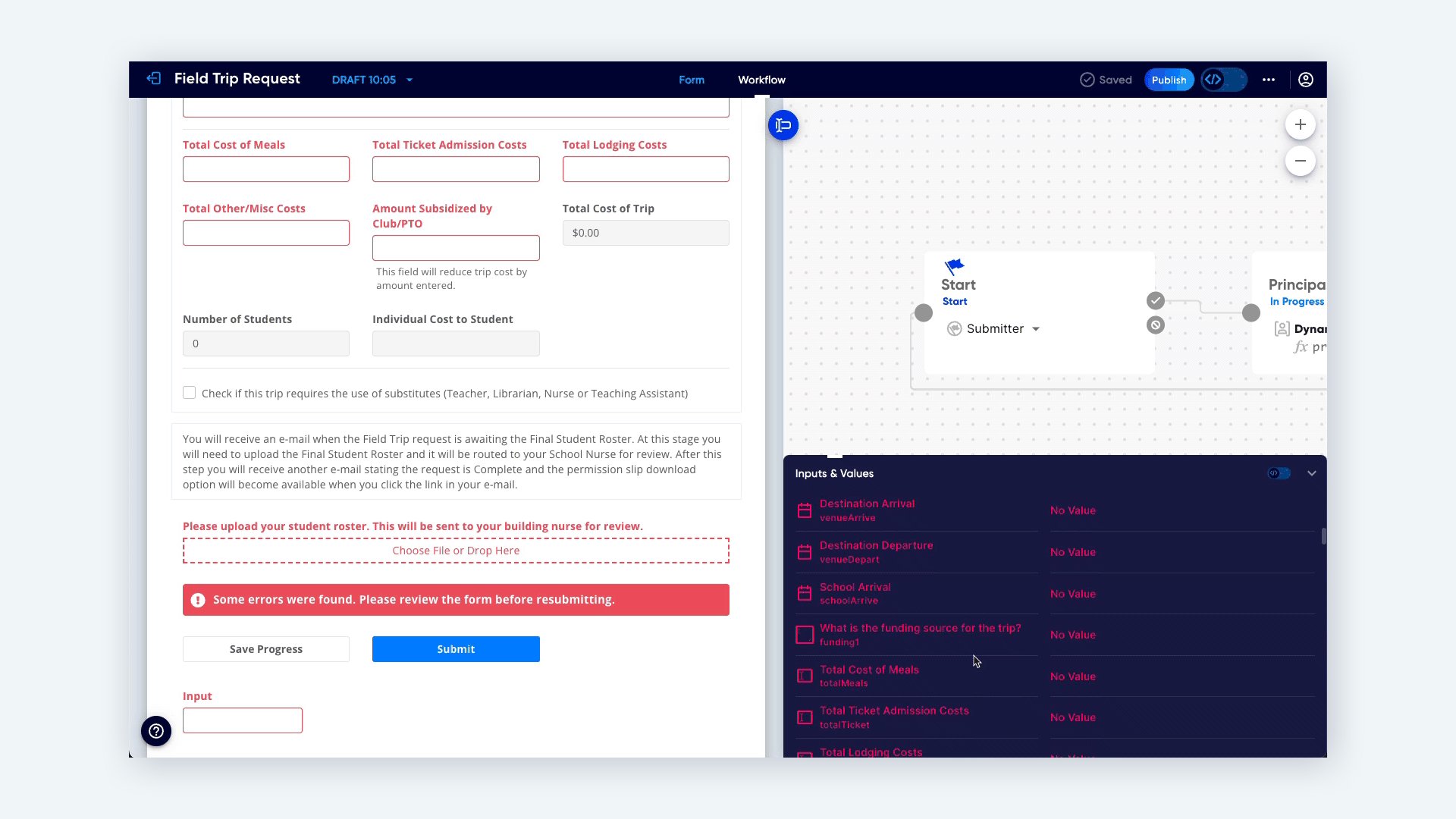
The new Console makes form building easier by displaying all form data in real-time, highlighting errors, and letting you test and troubleshoot your process without leaving the Workflow Builder.

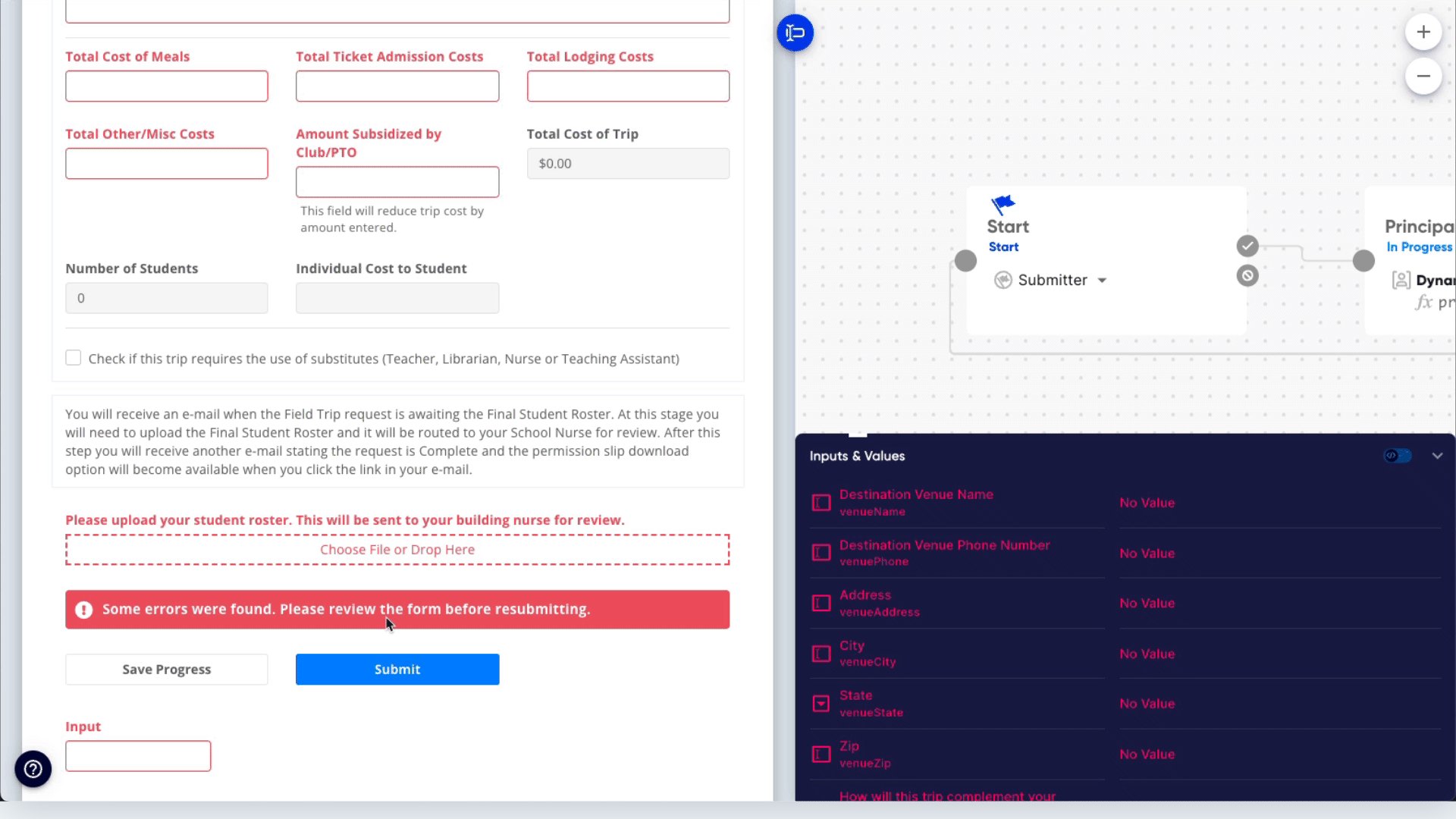
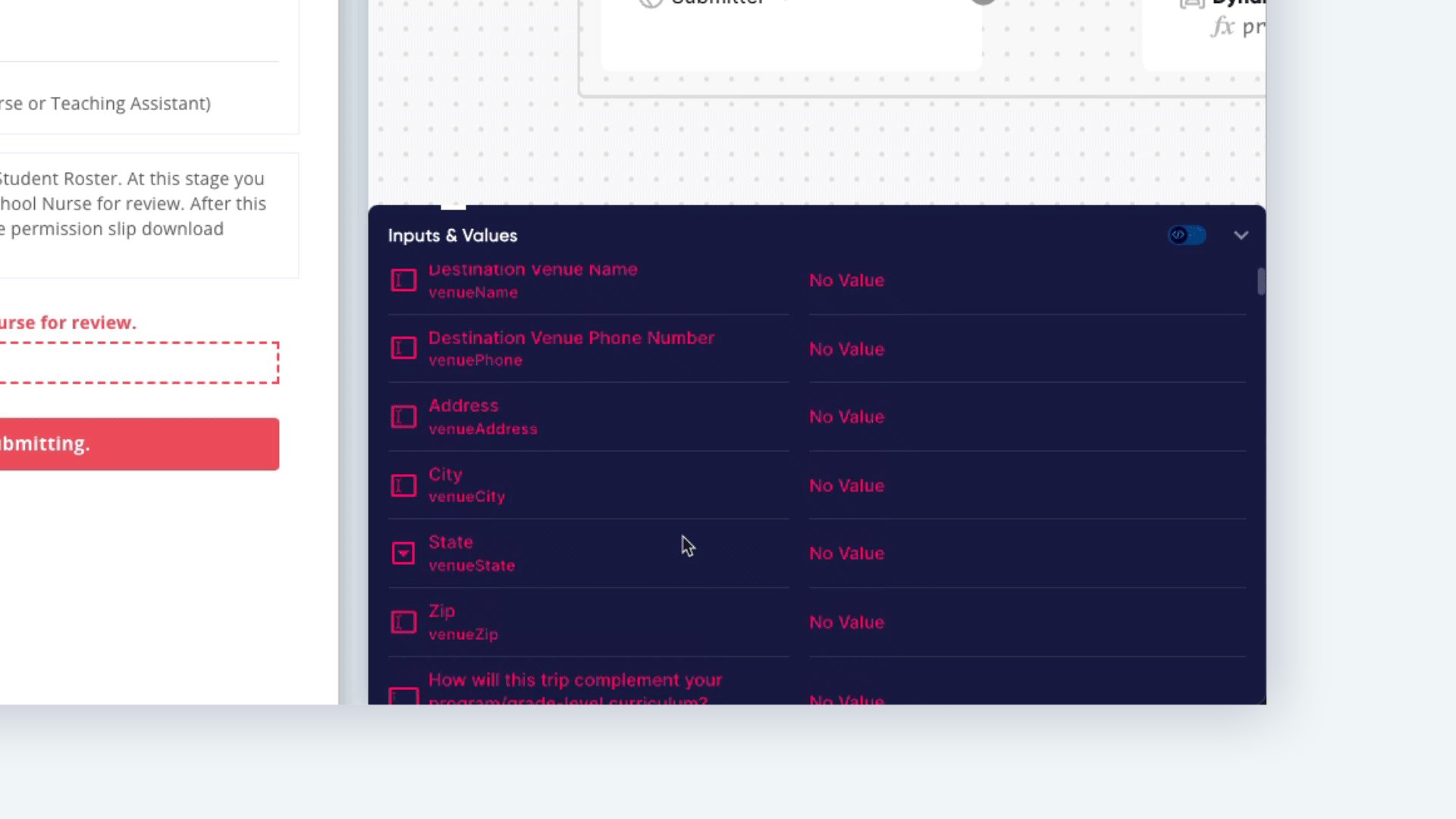
Error-checking happens when you hit Submit in the left-panel preview, as usual, but Console also shows the inputs and values that have issues to resolve, too.
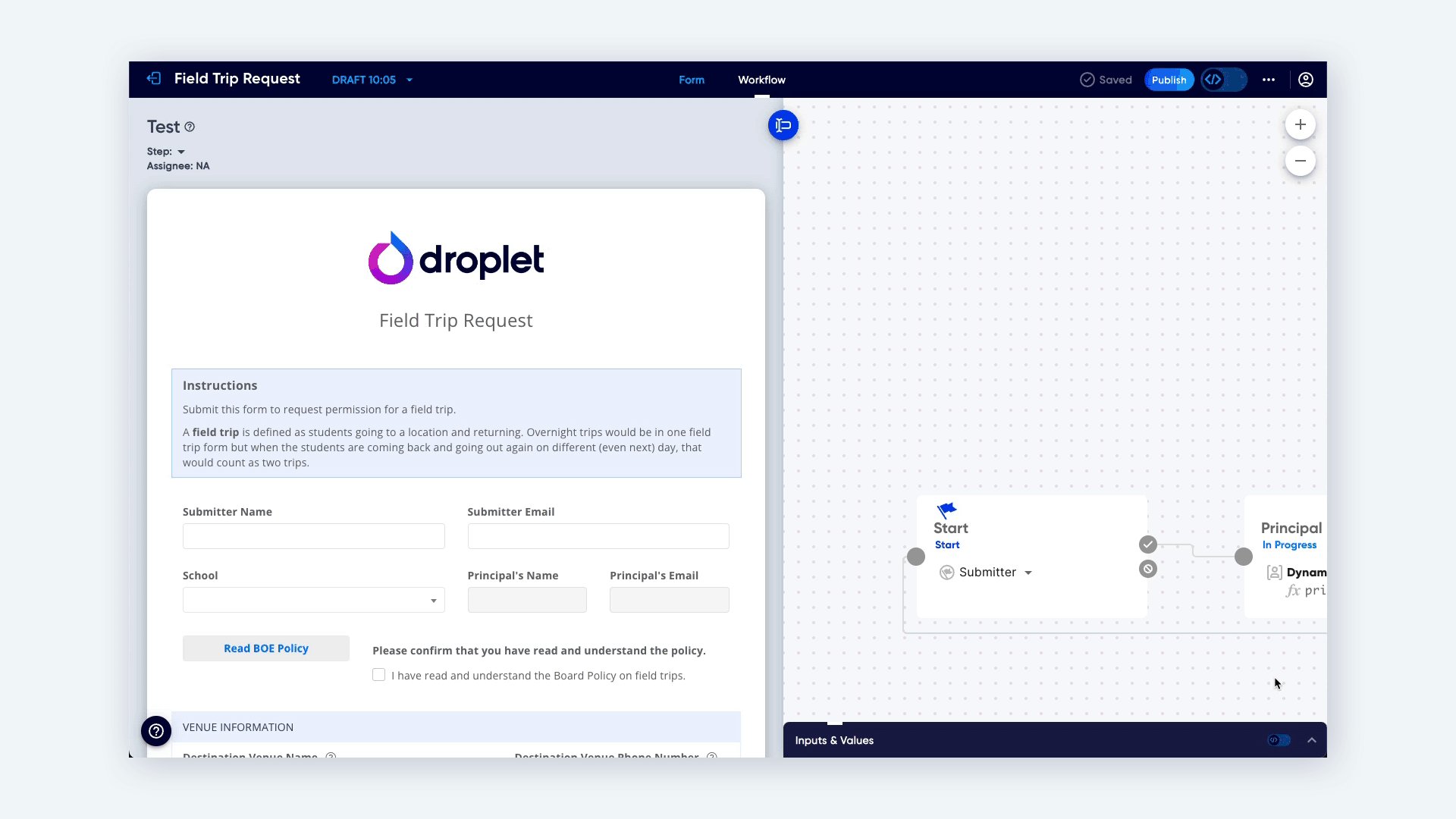
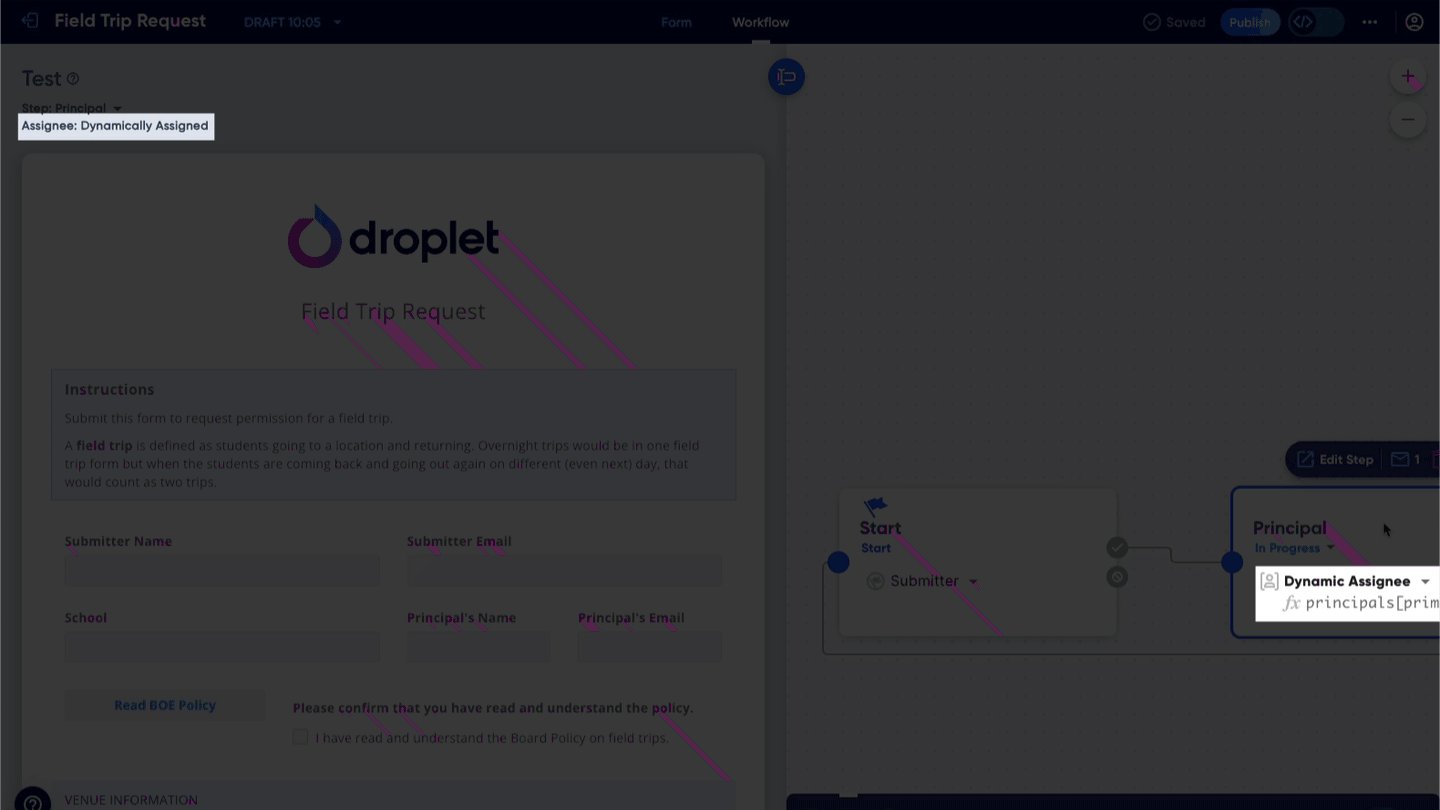
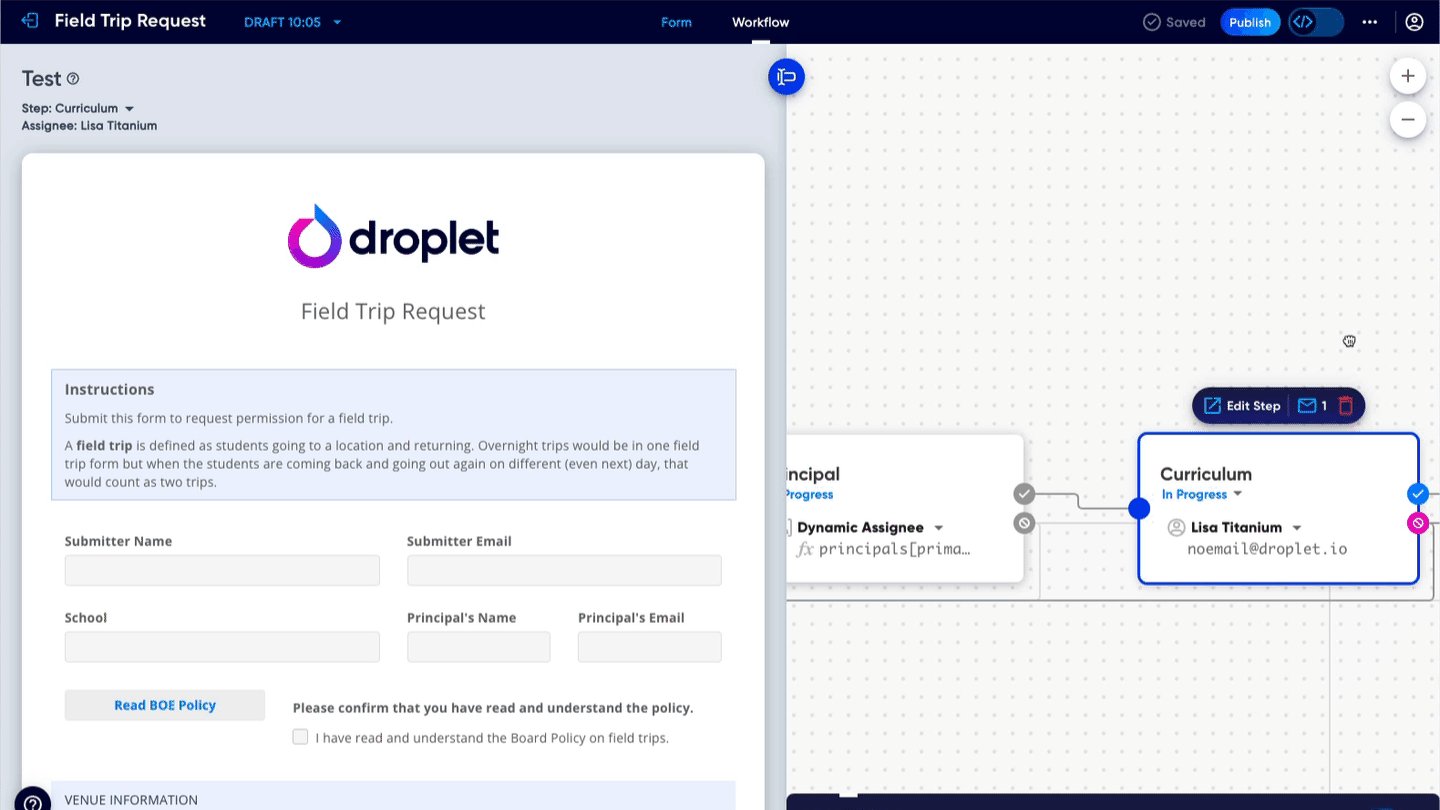
 In addition to the workflow step, using Test Mode in the Workflow Builder, you can now see who would be assigned to the submission at the given moment.
In addition to the workflow step, using Test Mode in the Workflow Builder, you can now see who would be assigned to the submission at the given moment.COMING SOONIn Test Mode, you’ll be able to see the exact name of your Dynamic Assignee in real-time! This feature makes it easy to confirm that your form is assigning tasks to the right approvers, like ensuring the correct principal is selected based on the chosen school.
- The back button in the builder is now a link, preventing work loss and more reliably bringing you back to forms or datasets.
- Support for text indent has been added in the rich text editor — indenting paragraphs is now possible!
- Added building blocks for syncing Active Directory attributes with users — more updates to follow soon.
- Fixed toolbar positioning issues in the Workflow Builder
- Resolved an issue where “New Draft” wouldn’t show after deleting the last draft in the Form Builder
- Fixed keyboard shortcuts in Workflow Builder not working on the first press
- Notification counts are now accurate in the Workflow Builder toolbar
- Resolved an issue where webhooks would be removed when editing workflow steps
September 10, 2024 Version 2.6
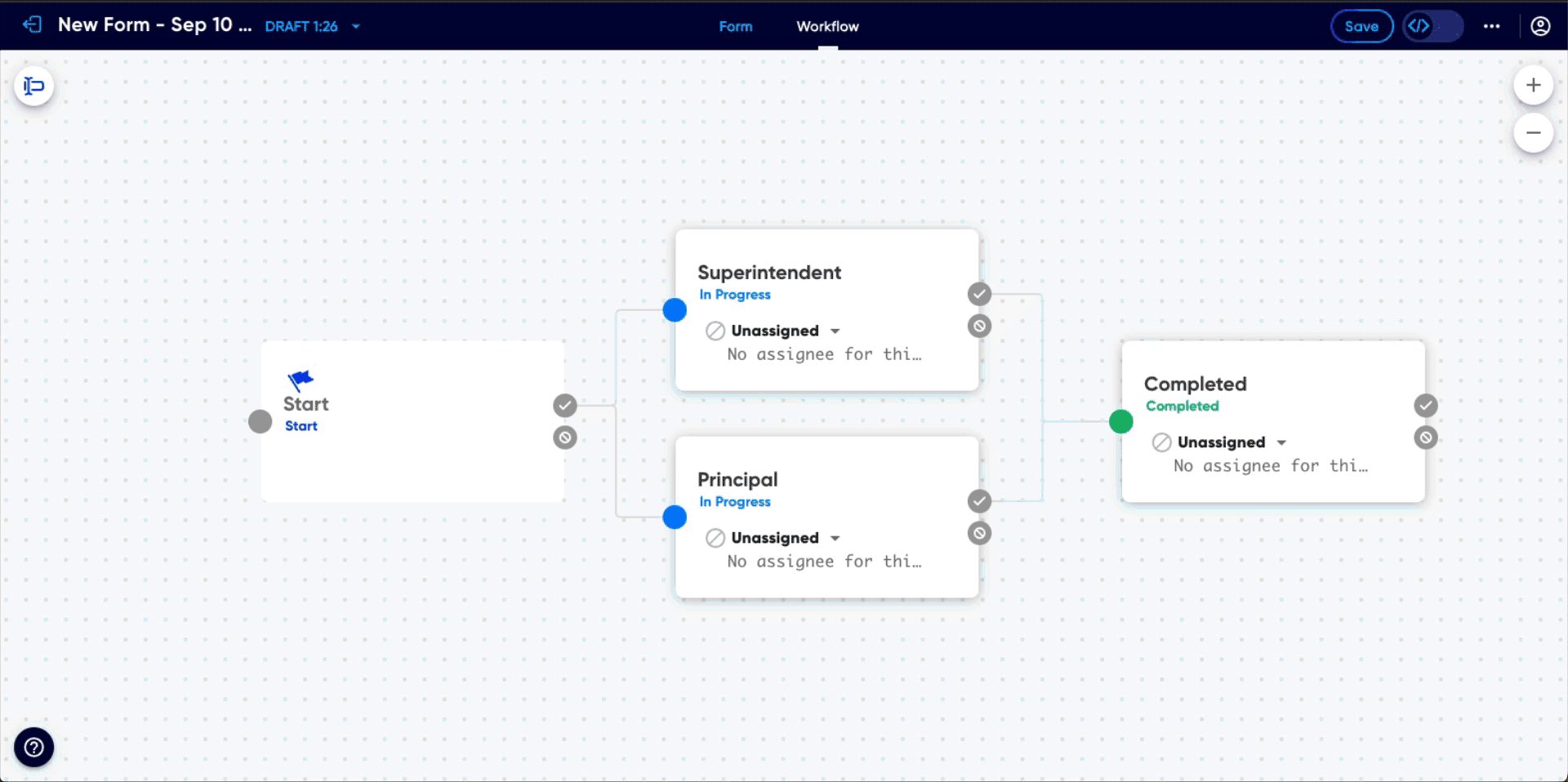
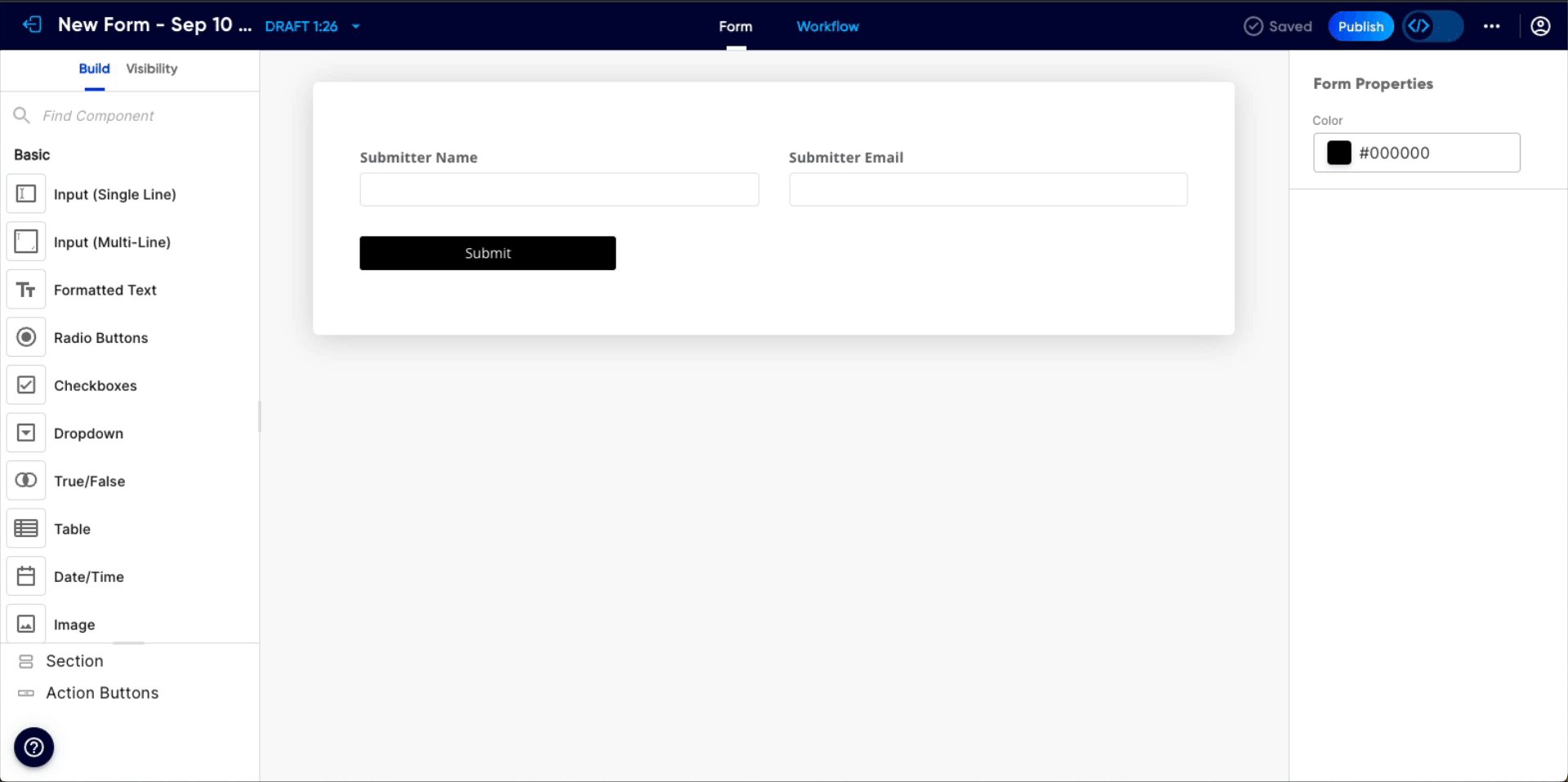
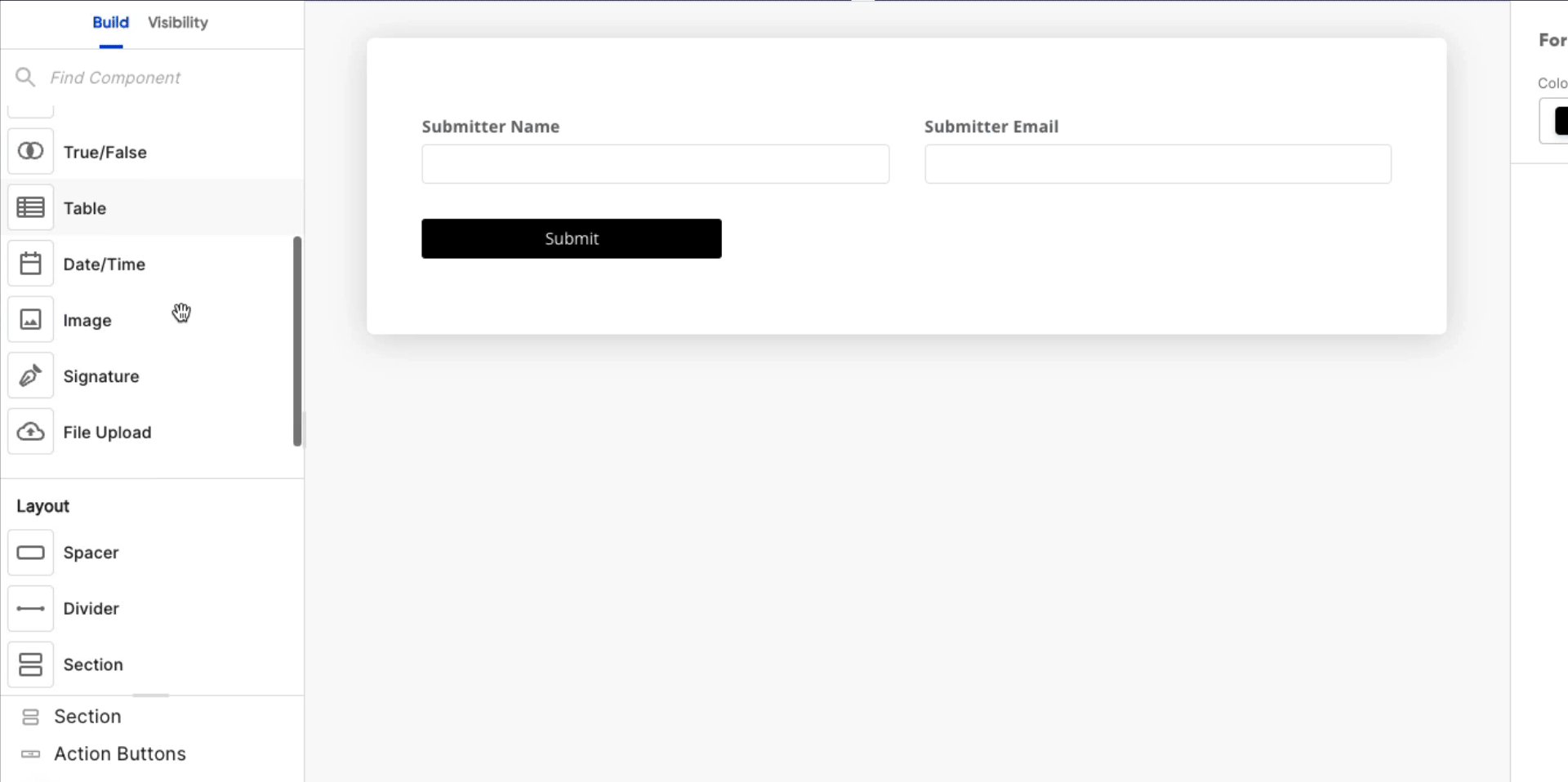
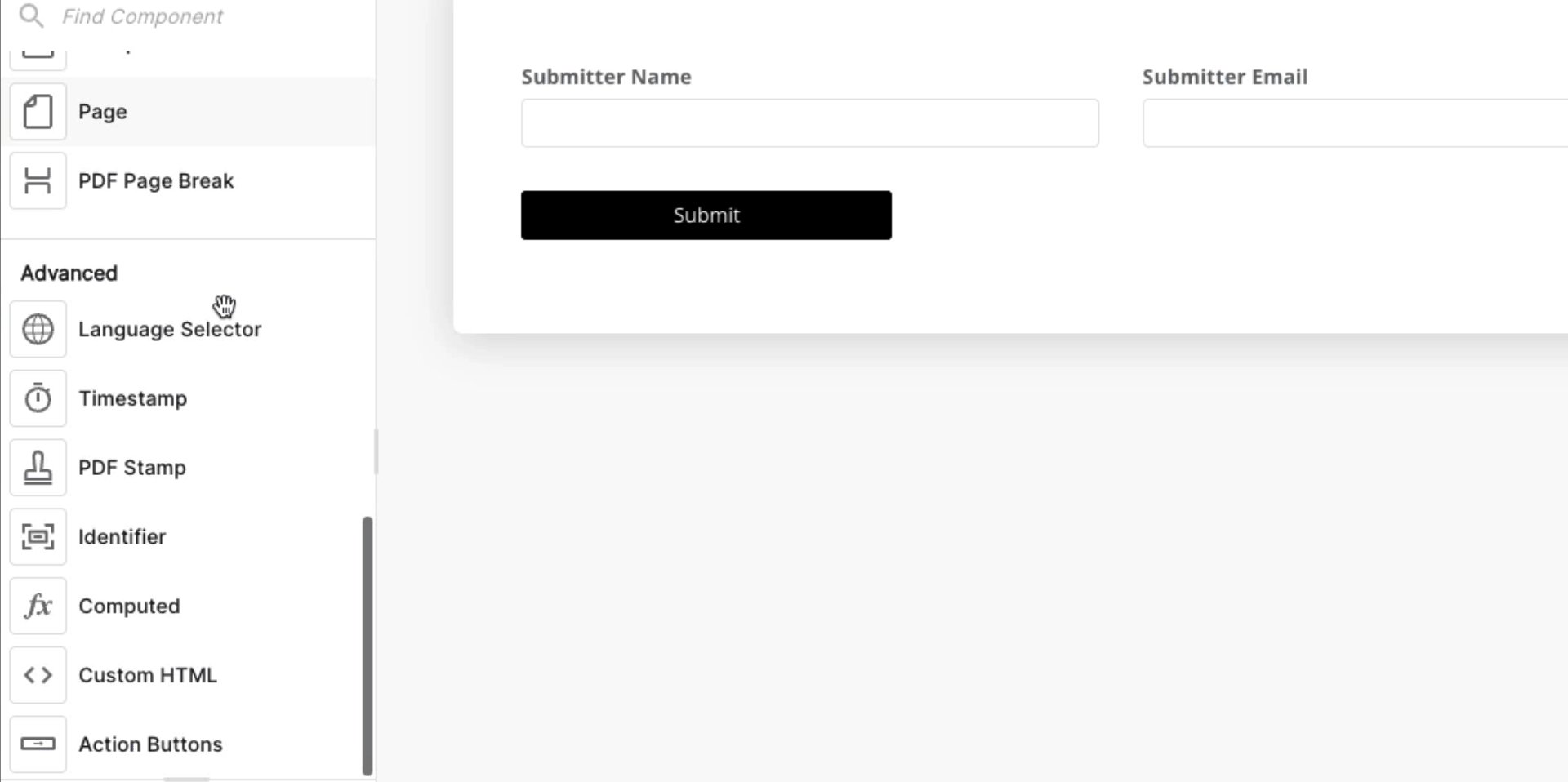
We’ve got some exciting updates for you in this latest release. Let’s dive right into the cool new features, fixes, and enhancements we’ve been working on to make your workflow-building even more magical.

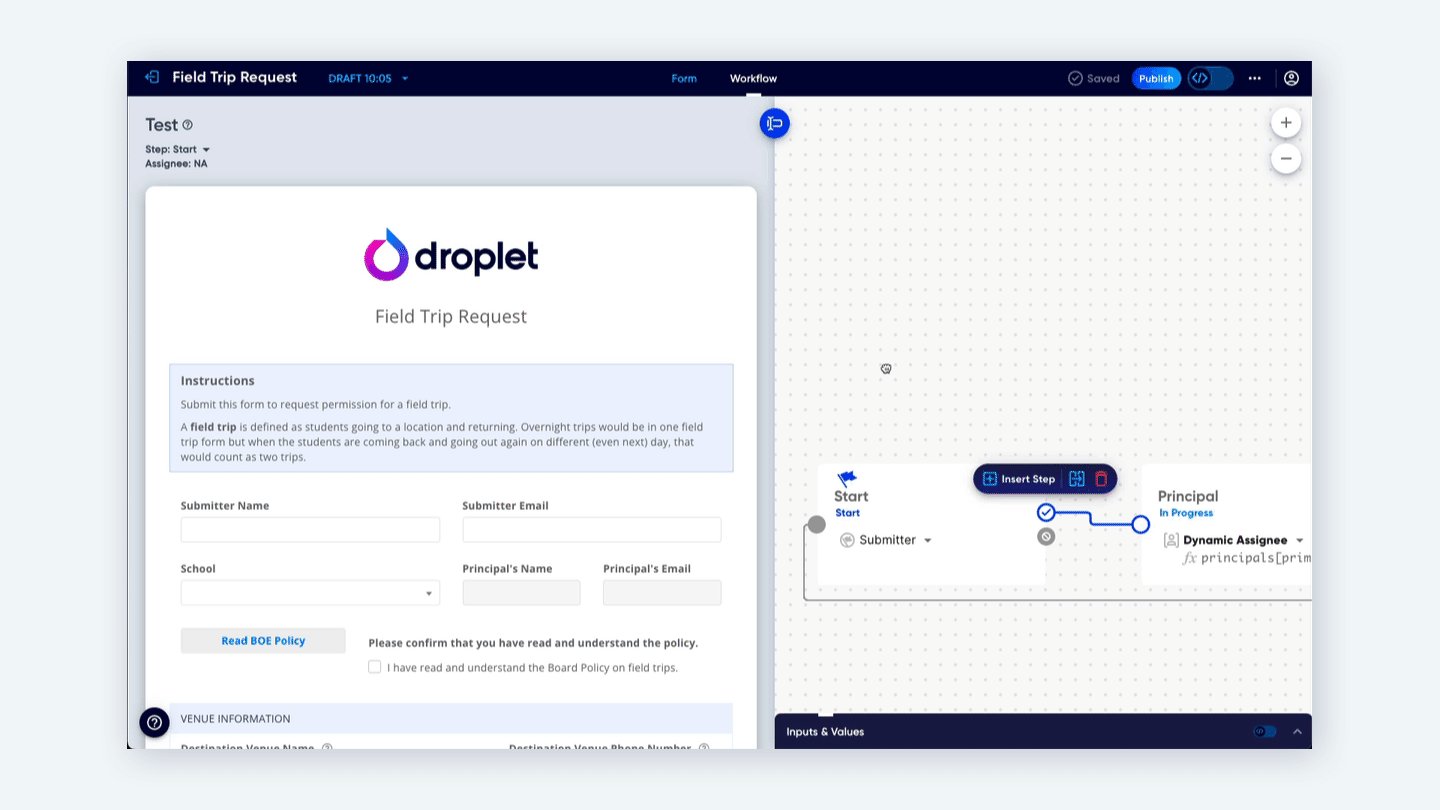
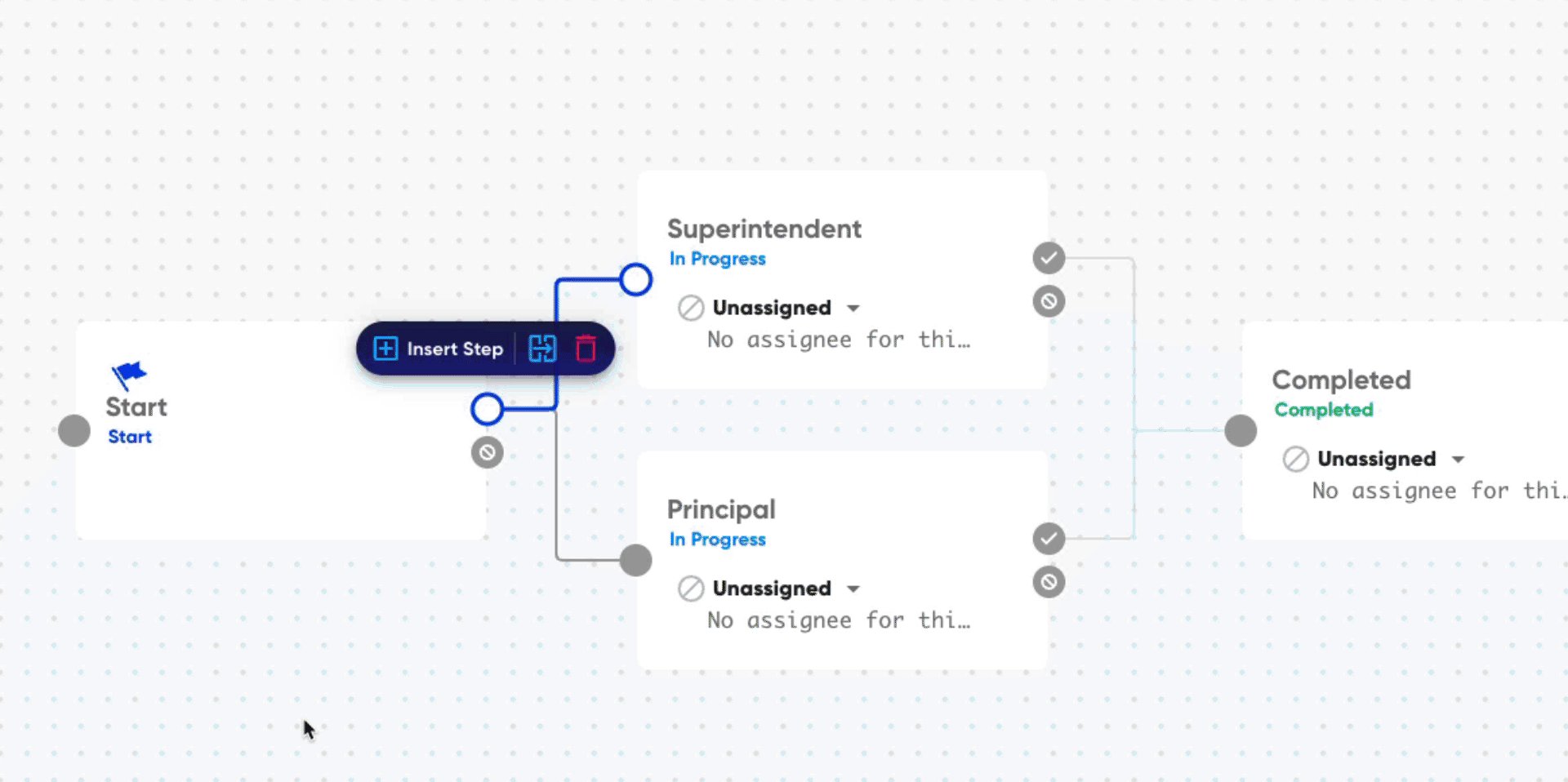
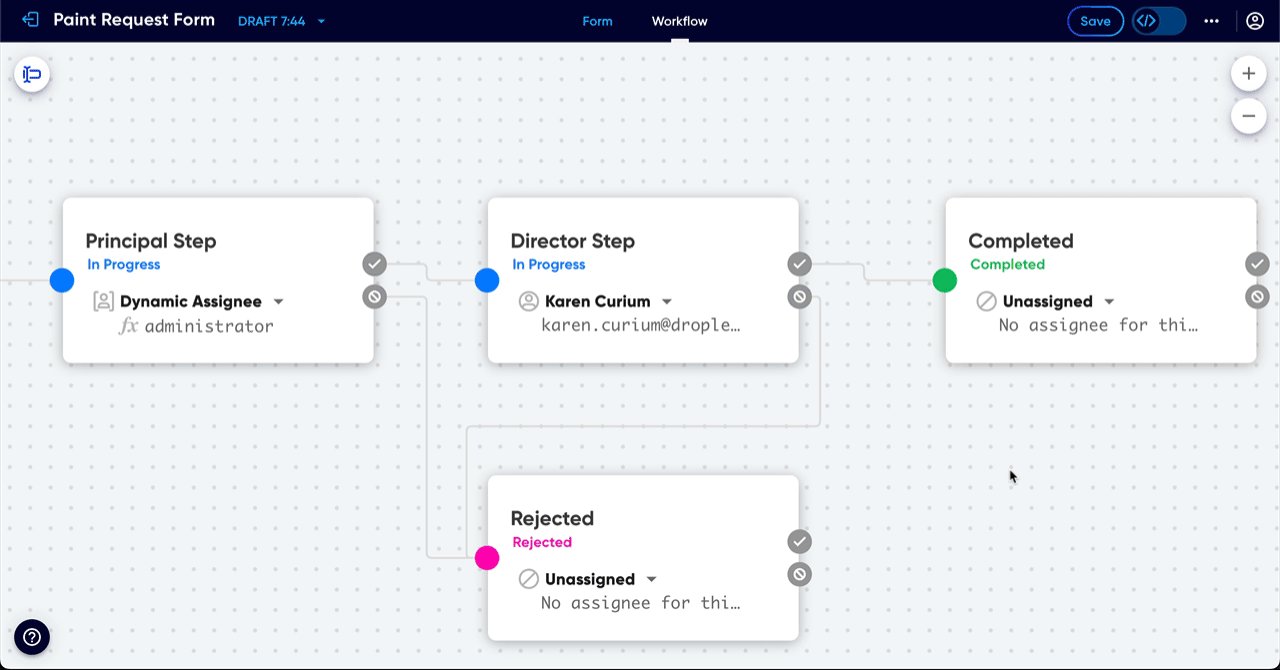
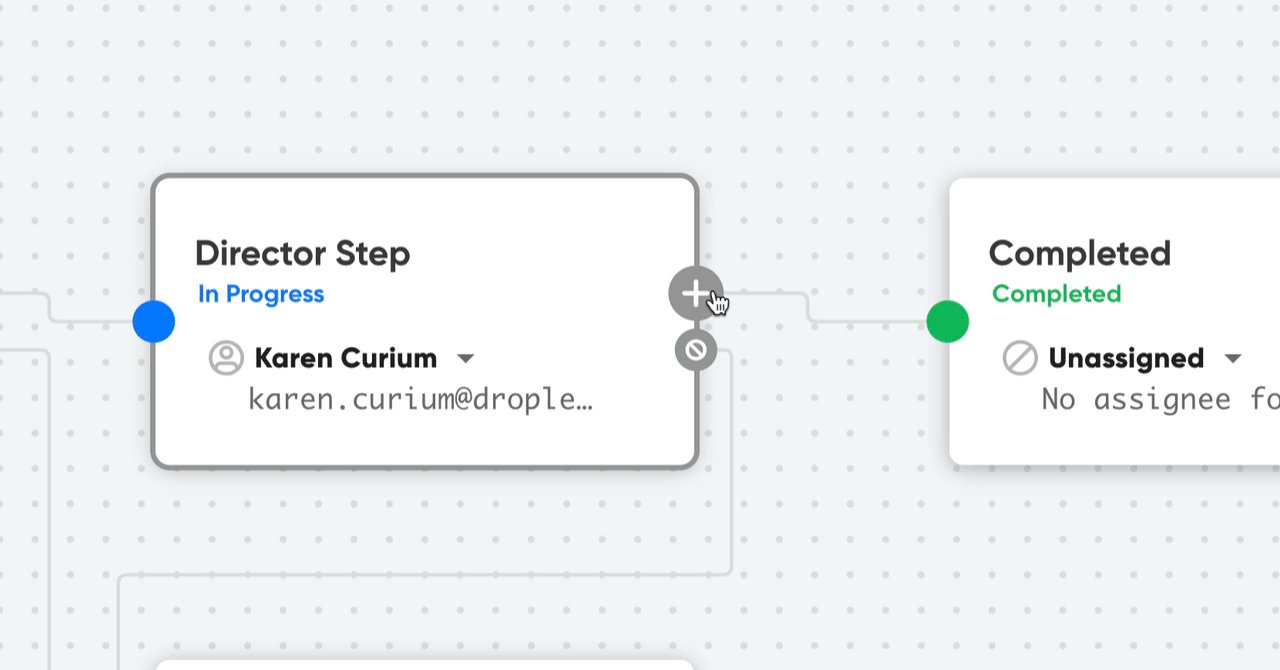
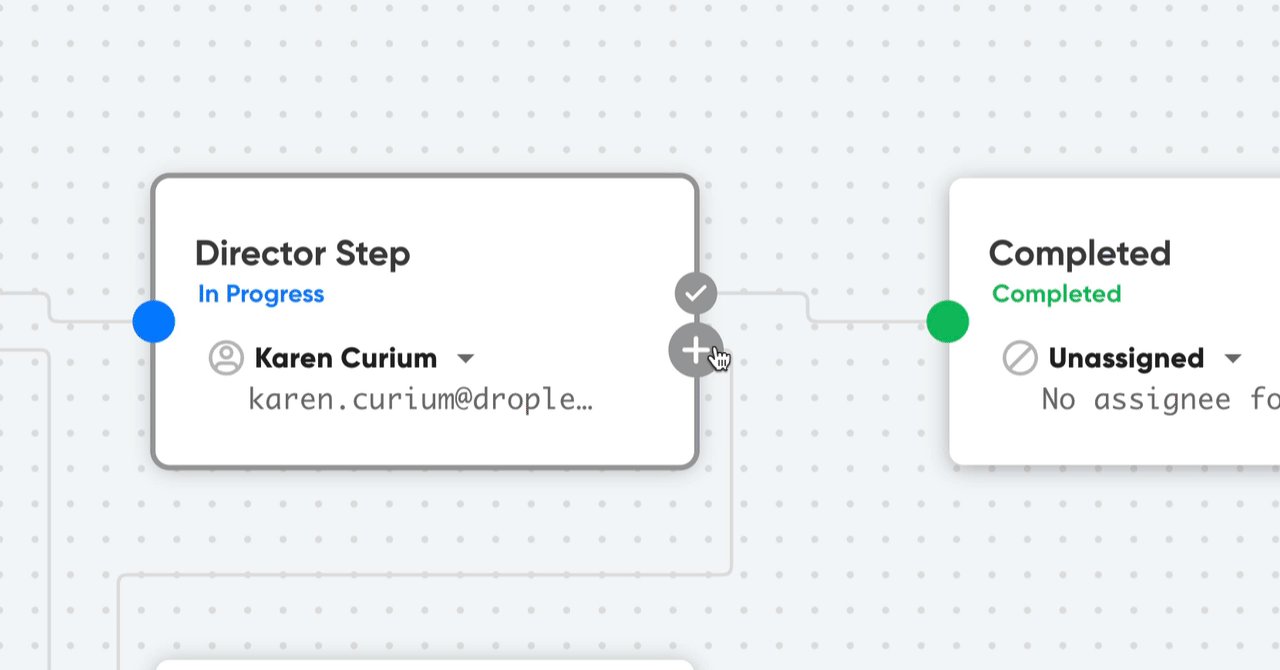
You loved the workflow toolbar for steps, and now it's here for transitions too! Now, not only can you edit steps with ease, but you can also insert a new step (above), edit transition logic (below), or delete a transition right from the toolbar. Less clicks, more flow!


- Tweaked error messages when users try to delete required submitter name and email fields from forms.
- Rich text is back in bulk submissions! You can now import without a hitch.
- Printing submissions? Say goodbye to gray backgrounds and content cutoffs on the final page.
We squashed the pesky bug that caused a Delete modal to pop up at weird moments in your workflow process.
August 29, 2024 Version 2.4
Hey, Droplet users! We’ve got some fantastic updates to share that are all about making your workflow experience smoother and more intuitive. Here’s a rundown of what’s new and improved:
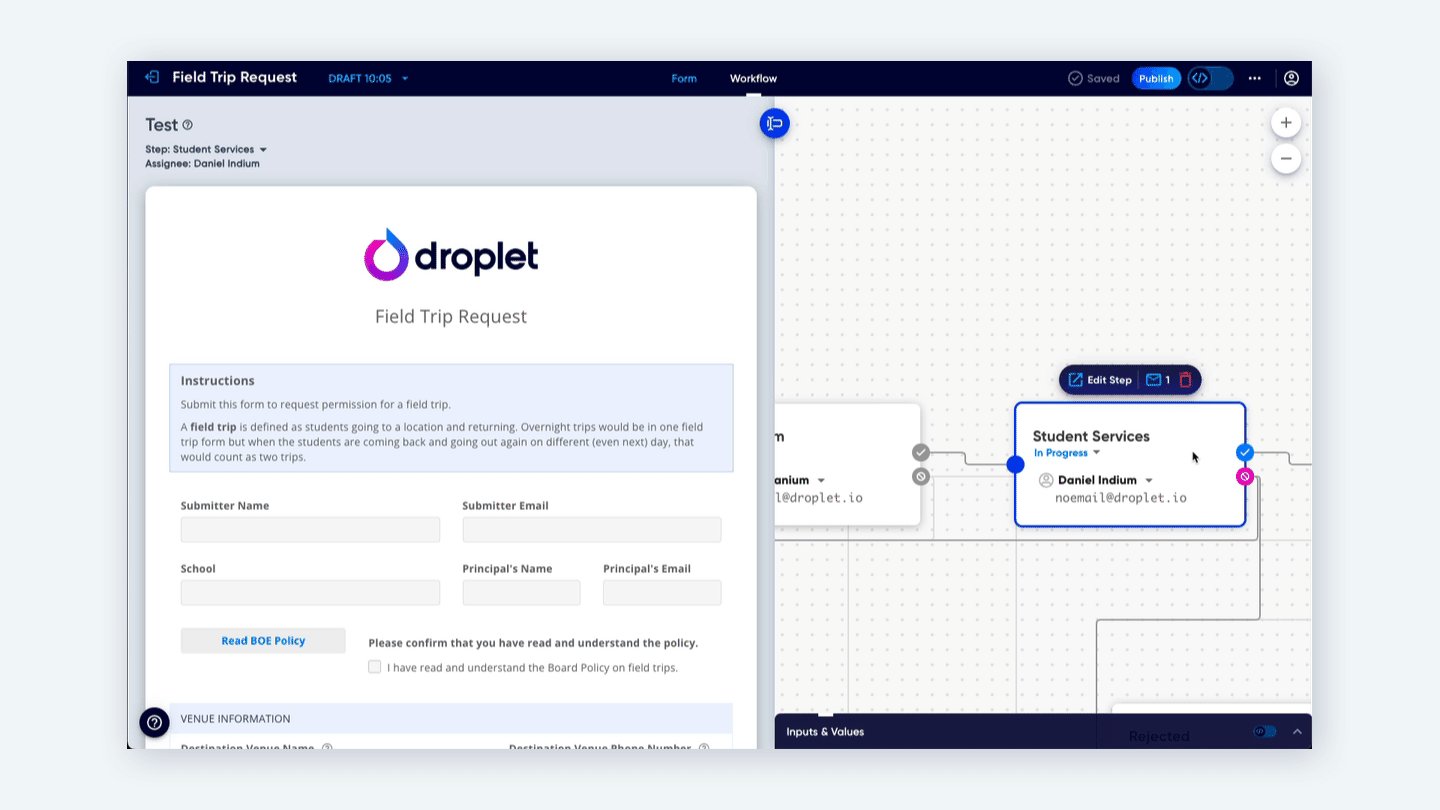
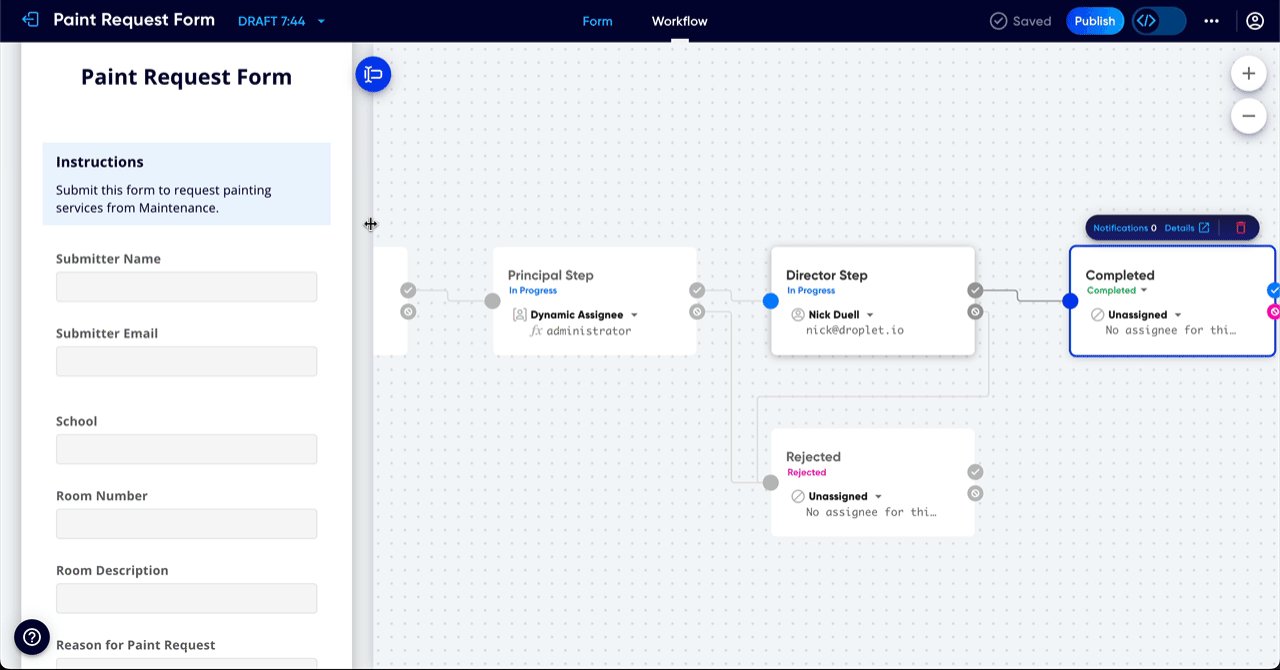
Ever wished you could see how your form would look without leaving the workflow visual builder? Now you can! The new form preview feature lets you select a step and instantly see a snapshot of what the form will look like, considering the visibility settings for that step. This is a game-changer for those of you who want to ensure everything’s perfect before moving forward.

Enable the Testing panel by clicking the icon in the upper-left corner of the Workflow Builder. You can resize the panel to match your preference.

Clicking on each workflow step card will automatically show you a preview of what the form will look like while a submission is on that step. Grey inputs are read-only; white inputs are editable.
You can also change the step in the upper-left corner of the Testing panel to jump directly to that step card.
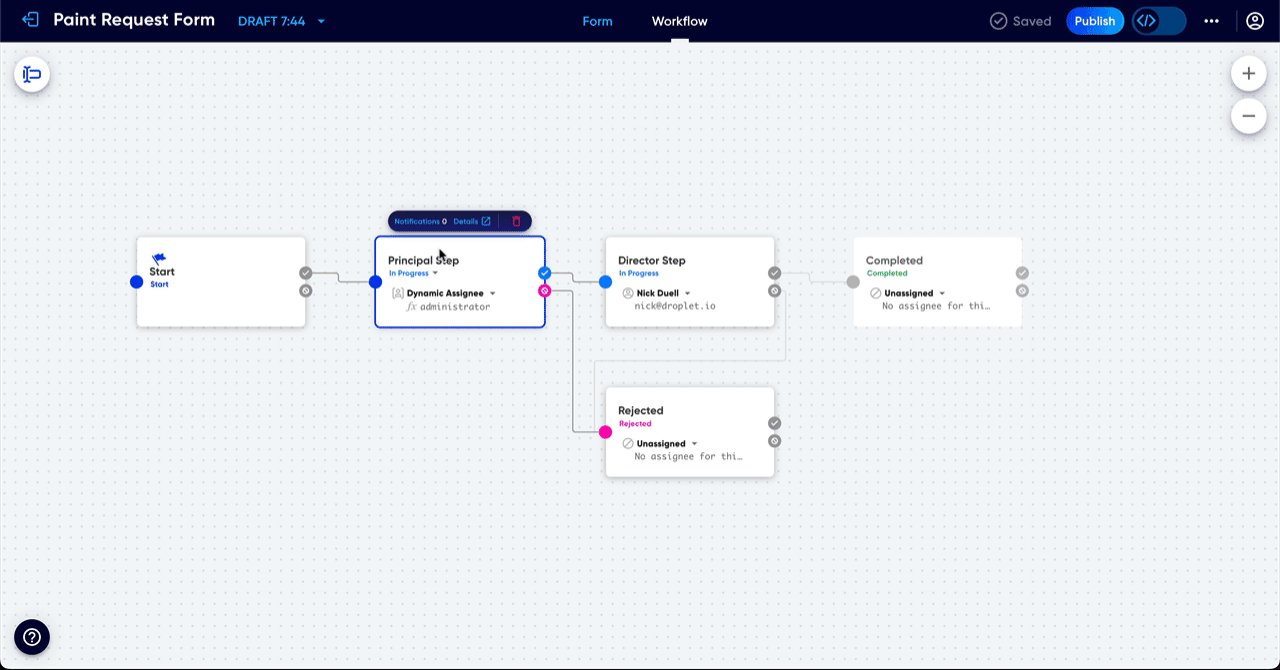
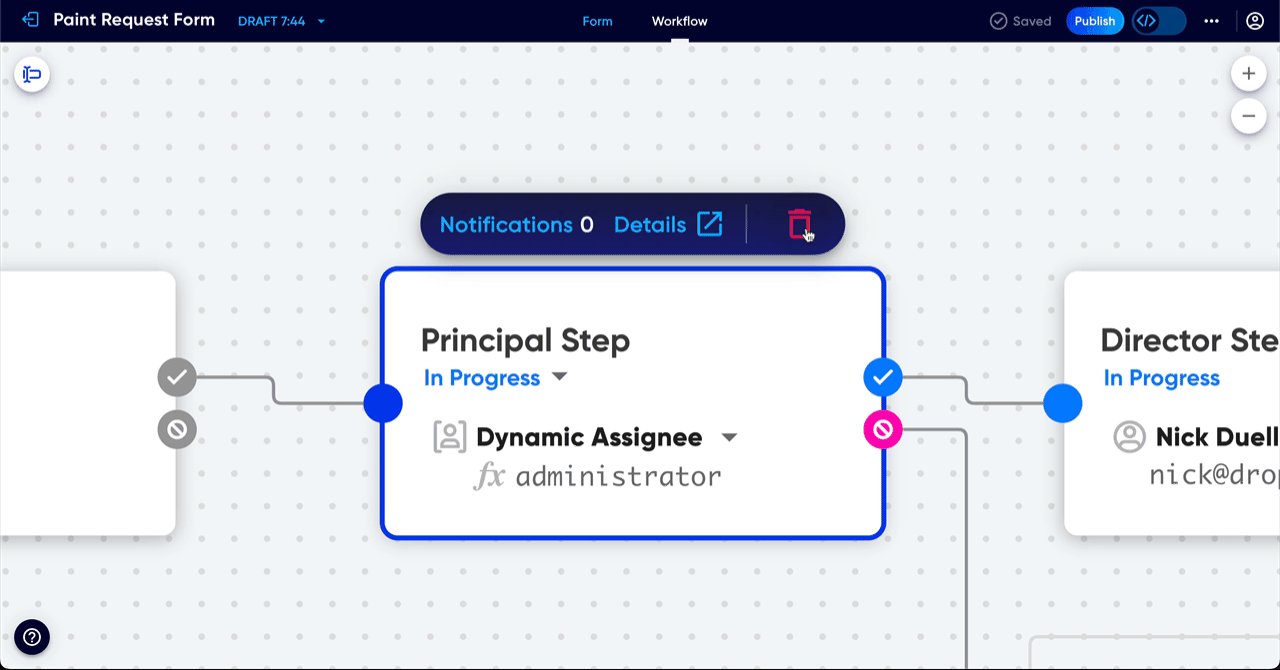
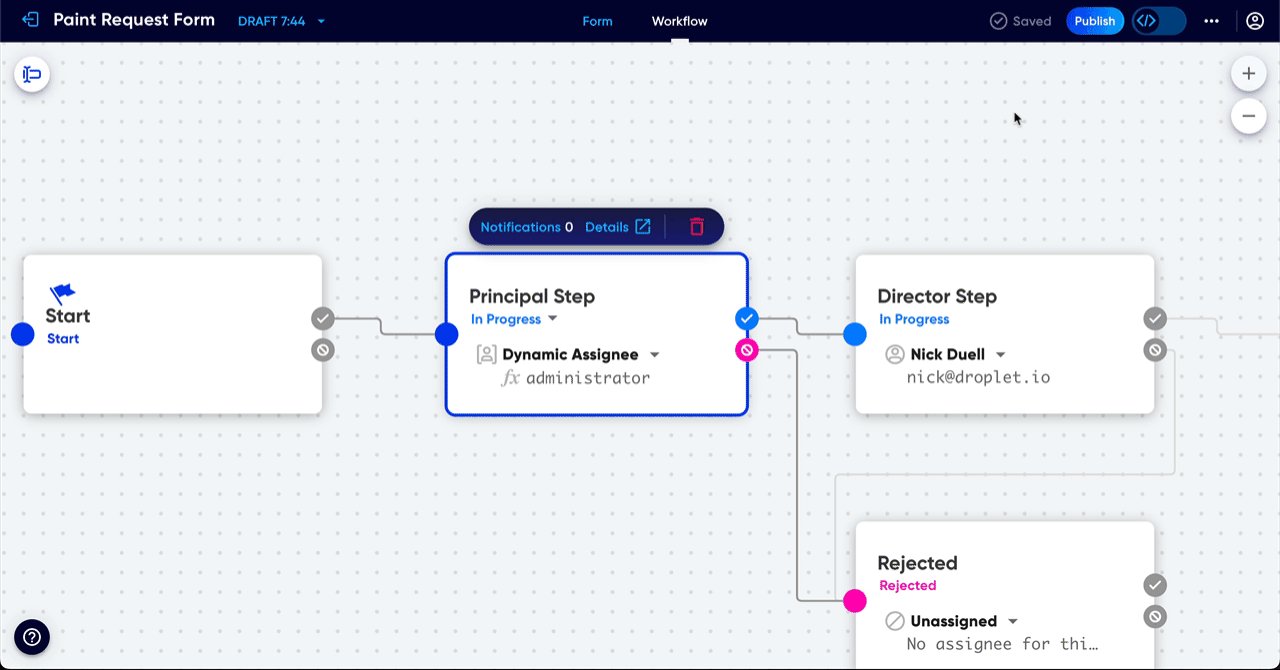
We’ve simplified how you interact with workflow steps by introducing a handy hovering toolbar. This new toolbar pops up when you select a step, making it easier to access editing options, see how many notifications are attached, and even delete the step with a simple click. This should reduce the time you spend hunting for editing tools by surfacing them right where you need them.

Small details make a big difference! We’ve added subtle expansions to the handles you use to add reject or submission steps. As you approach them, they now expand to indicate they’re clickable.

Plus, there’s a new “snap” effect when dragging transitions between steps—so you can be confident everything’s snapping into place. We’ve also revamped the zoom buttons to be vertical and round, making them easier to use.
Deleting steps and transitions just got a whole lot safer. You can now delete directly from the new toolbar or by hitting the delete key when a step or transition is selected. Plus, there’s a confirmation modal to prevent accidental deletions.

- We’ve aligned the look of form filling, debugging, and preview modes with a consistent gray background to help your forms stand out.
- New blank forms will no longer include a rejected step by default, making it easier to start from scratch.
- We’ve cleaned up the form builder’s triple-dot menu for clarity. Goodbye “Preview,” hello “Preview & Debug”!
- For new organizations, roles are now ordered with owner and default roles first, plus pretty colors! And, we’ve tweaked role settings for free organizations to better match their needs.
We’ve also squashed some pesky bugs, like ensuring SFTP credentials display correctly. Your workflows should be smoother and more reliable with these fixes in place.
June 2024
Templates are Here!
We are so excited to introduce the Templates page within Droplet! This page is immediately available to all form builders. We have so many templates readily available for you to use and customize! Check out our Templates page, preview the forms, and click "Use Template" on any forms you want to add to your organization! This is just the beginning for templates. Be ready for more improvements and more templates to come!

Back Button in the Builder
Now, when you access the Form Builder, it will open in the same tab. To return to Droplet, simply click the "Exit Builder" button. If you prefer to open the Form Builder in a new tab, you can still do that! Just use CMD + click (for Mac) or CTRL + click (for Windows/Linux).

New Builder Menu Options
Now, Within the builder, there are two new options in the three-dot menu. You can access the Preview to help you test and get feedback on the forms you are building. You can also get a shareable link to your published forms to start collecting submissions from your users directly from the Builder by clicking "Copy Link".

Reason for "Action" Updates!
The language in the dialog box when rejecting a submission has changed from "Reason for Rejection" to "Reason for Action". This change reflects the flexibility of the "Reject" action.
You will now see the entered "Reason for Action" in the Activity Log of a submission. This change will help you better understand, at a glance, the path of a submission through the workflow.

May 2024
Updated Menu Navigation: Our sidebar menu navigation has a new look and feel that can collapse and take up less space on your screen! You still get all the great functionality with more real estate when it comes to your submissions and forms. You will also be able to create a new form right from the menu!
April 2024
AI Expression Writing Tool: Introducing Droplet's AI assistant(beta) to help you write expressions in forms! Anytime you want to write logic, you can tell the Droplet AI assistant what you want to accomplish and it will write an expression for you!

In this example, I want to conditionally display the "Years Employed" field only when the user selects "Yes" on the question asking if they are currently employed with Droplet Community Schools.
Submitter and Assignee filtering: You can now filter by the Submitter email or Assignee email on all submission pages! This should help you find submissions more quickly!

Activity Log now includes the Workflow Step ID: The Activity Log for submissions will now show you the associated Workflow Step ID for each action. This will make it easier to understand where the submission has moved in the workflow.

March 2024
Help Widget: Our in-app help widget got a face-lift! When you click the help icon, you will have in-app access to our powerful documentation as well as the ability to submit a support ticket directly from the widget!

Support Tickets: Support tickets can still be submitted by emailing support@dropelt.io; however, there is now a portal where you can submit your tickets and then view updates our support team makes. Track your current support tickets and view your previous support tickets at support.droplet.io.

New Logo and Branding Changes: This one is probably very obvious if you've logged into the Droplet Platform. We are excited to release the new look of Droplet!
February 2024
Employees*: The Employees page was designed to work with onboarding packets for a streamlined approach to onboarding and managing employee data in Droplet. You can create an employee record, assign an onboarding packet and forms, attach files, and track progress on tasks for employees.
*Please note that access to the Employees feature is only available with select Droplet packages or as an add-on to your current package.

Google Translations*: No need to go through the hassle of manually translating all the text on your forms. Now you can simply utilize the power of Google Translations to automatically translate all the text on your forms to 150+ languages!
*Please note that access to the Google Translations feature is only available with select Droplet packages or as an add-on to your current package.

January 2024
Published Banner: A new published banner will now display on the visual builder as a reminder that you will need to create a new draft to make any changes. You can create a new draft directly from hovering over the banner!

Duplicate A Component: There is a new icon inside the properties panel of components that allows you to duplicate the selected component!

Formatted Text Editor: You can now align part or all of the text using the rich text editor instead of the properties panel.

Was this article helpful?
That’s Great!
Thank you for your feedback
Sorry! We couldn't be helpful
Thank you for your feedback
Feedback sent
We appreciate your effort and will try to fix the article
