The Measure Distance component in Droplet automatically calculates the shortest driving distance between two points. Typically, you’ll connect it to two Address components, but you can also reference Computed components that return an address (for example, a preset School Location from a dataset). This makes it ideal for mileage reimbursements, field trip requests, or any form where you need an instant driving distance calculation.
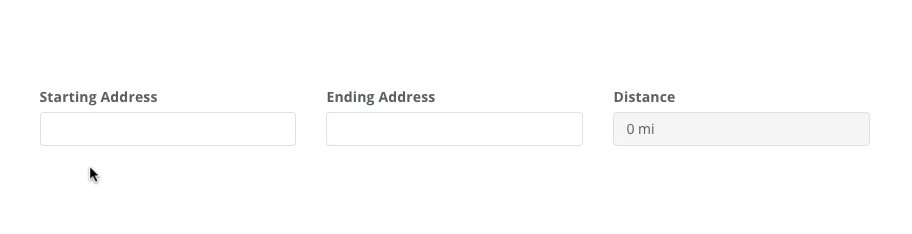
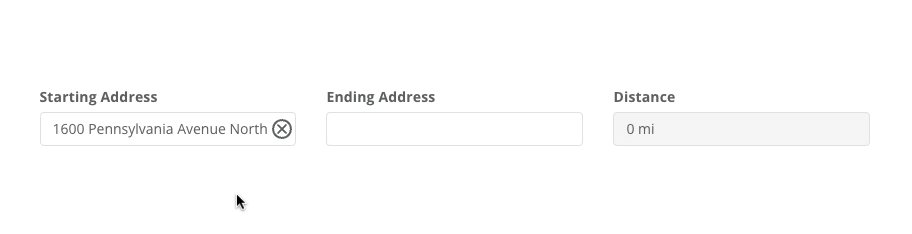
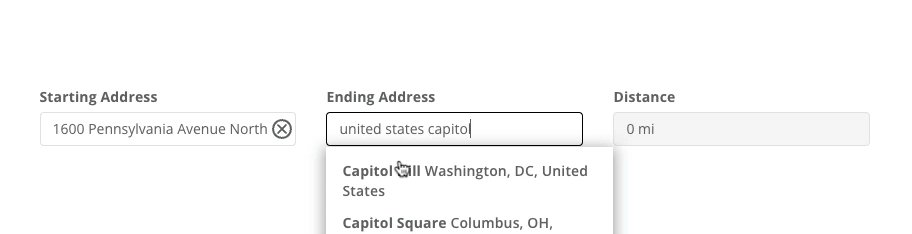
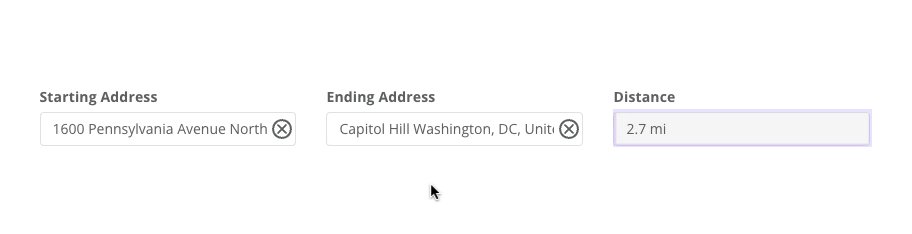
Example Measure Distance Component
Automatically computes driving distance between two addresses or address-based components.
When should I use a Measure Distance component?
The Measure Distance component is perfect for any form that requires an automated calculation of driving distance. Instead of manually figuring out the miles between two addresses, the form does the work for you. Here are a few scenarios:
Mileage Reimbursements
Whether staff are traveling between campuses or heading to an off-site event, you can auto-calculate their mileage costs.
Whether staff are traveling between campuses or heading to an off-site event, you can auto-calculate their mileage costs.
Field Trip Requests
Quickly see how far a class trip location is from your school; helpful for scheduling buses and estimating travel times.
Quickly see how far a class trip location is from your school; helpful for scheduling buses and estimating travel times.
Transportation Requests
Plan routes and estimate distances to better manage school bus or district fleet usage.
Plan routes and estimate distances to better manage school bus or district fleet usage.
Features & Configuration
To add a Measure Distance component to your form, simply drag it from the component library onto the canvas. In the right-hand panel, choose which two fields you'd like to measure the distance between. These fields are usually Address components, but they can also be Computed components that provide an address value.

Properties
Label
The text shown above the distance output to describe what is being measured (e.g., “Travel Distance”).
The text shown above the distance output to describe what is being measured (e.g., “Travel Distance”).
Width
Specify how many columns wide (1-12) the component should be on your form layout.
Specify how many columns wide (1-12) the component should be on your form layout.
Start Location & End Location
Pick which two fields should be used for the distance calculation, usually Address or Computed components returning valid addresses.
Pick which two fields should be used for the distance calculation, usually Address or Computed components returning valid addresses.
Logic
Display Logic
Decide when this component appears based on other fields.
Decide when this component appears based on other fields.
Validate Logic
Decide what constitutes a valid distance or scenario for your form.
Decide what constitutes a valid distance or scenario for your form.
Details
Hint
Provide a short hint beneath the component to clarify how the distance is calculated or what the user can expect.
Provide a short hint beneath the component to clarify how the distance is calculated or what the user can expect.
Tooltip
Offer extra guidance in a tooltip, ideal for additional notes like “Distance is calculated via shortest driving routes.”
Offer extra guidance in a tooltip, ideal for additional notes like “Distance is calculated via shortest driving routes.”
Name
Edit the Name to a more descriptive identifier for CSV exports (e.g., “Miles Between Locations”).
Edit the Name to a more descriptive identifier for CSV exports (e.g., “Miles Between Locations”).
ID
Every Droplet component has a unique ID for referencing in workflows or conditional logic. Renaming it (e.g., “distanceBetween”) can make your form setup easier to read and manage.
Every Droplet component has a unique ID for referencing in workflows or conditional logic. Renaming it (e.g., “distanceBetween”) can make your form setup easier to read and manage.
Was this article helpful?
That’s Great!
Thank you for your feedback
Sorry! We couldn't be helpful
Thank you for your feedback
Feedback sent
We appreciate your effort and will try to fix the article